¿Quiere agregar autocompletar para los campos de dirección en WordPress?
Recientemente, uno de nuestros usuarios nos preguntó cómo agregar el autocompletado para los campos de dirección en los formularios de WordPress. Autocompletar permite a los usuarios seleccionar rápidamente direcciones a partir de sugerencias generadas en tiempo real a medida que escriben.
En este artículo, le mostraremos cómo agregar el autocompletado para los campos de dirección en WordPress utilizando la API de Google Places.

¿Por qué agregar campos de dirección de autocompletar en WordPress?
Agregar campos de dirección de autocompletar en WordPress puede ayudarlo a mejorar la experiencia del usuario en su sitio web.
Por ejemplo, si tienes una tienda de comercio electrónico, tus clientes podrán ingresar sus direcciones más rápido y evitar errores tipográficos.
Cuando los compradores ingresan su dirección, aparecerán posibles direcciones en la pantalla según su ubicación actual, por lo que todo lo que tienen que hacer es elegir la correcta. Esto le ayuda a reducir errores ya que las opciones que se muestran al usuario están vinculadas a Google Places y a la API de Google Maps.
Autocompletar en los campos de dirección es una de las funciones más convenientes que puede ofrecer a sus usuarios. Si puede ayudar a los compradores rápidamente durante el proceso de pago, es más probable que realicen una compra.
Al hacer que cada compra sea rápida y sencilla, será más probable que aumente sus ventas y convierta al comprador único en un cliente habitual.
Ahora que comprende los beneficios de agregar campos de dirección de autocompletar en WordPress, le mostraremos cómo hacerlo paso a paso.
Vídeotutorial
Si no te gusta el vídeo o necesitas más instrucciones, continúa leyendo.
Lo primero que debes hacer es instalar y activar el archivo. Dirección de Google con autocompletar conectar.

Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
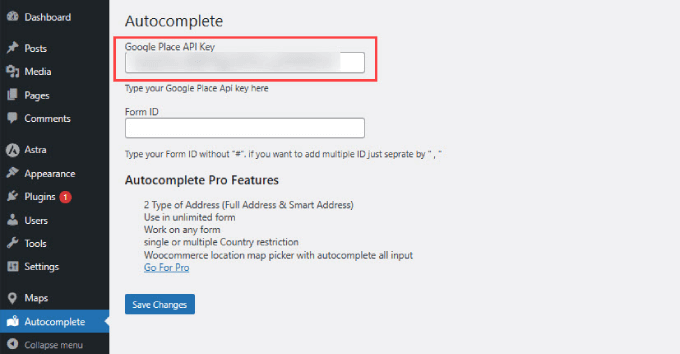
Después de la activación, debe visitar el Configuración » Autocompletar en su panel de WordPress para configurar los ajustes del complemento.

Se le pedirá que ingrese su clave API de Google Places. Esta clave API permite que su sitio web se conecte con Google Maps y recupere sugerencias de autocompletar de su base de datos en tiempo real.
Acceda a la clave API de Google Places
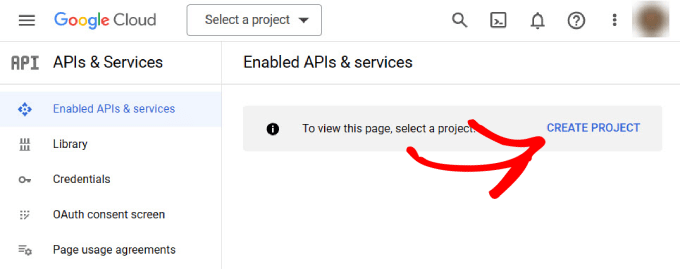
Dirígete al Consola de desarrollador de Google sitio web y crear un nuevo proyecto.

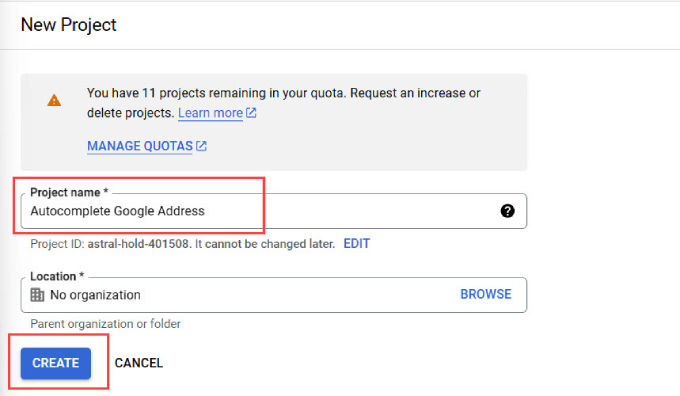
Se le dirigirá a una nueva página donde se le pedirá que proporcione un nombre para su proyecto.
Utilice un nombre que le ayude a identificar el proyecto más adelante, luego haga clic en el botón “Crear”. Si tiene una organización a la que le gustaría conectarse, puede presionar el enlace “Examinar” para ver un menú desplegable de opciones.

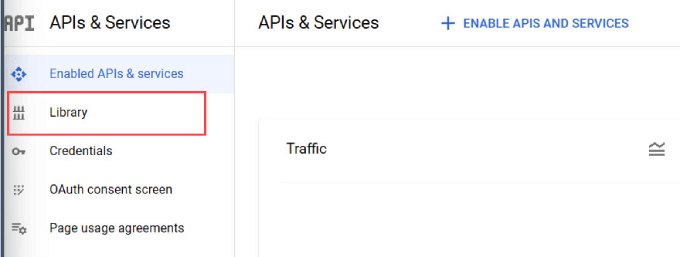
Espere unos segundos y será redirigido automáticamente a la página API y servicios.
Desde aquí, vaya al panel lateral izquierdo y haga clic en la pestaña “Biblioteca”.

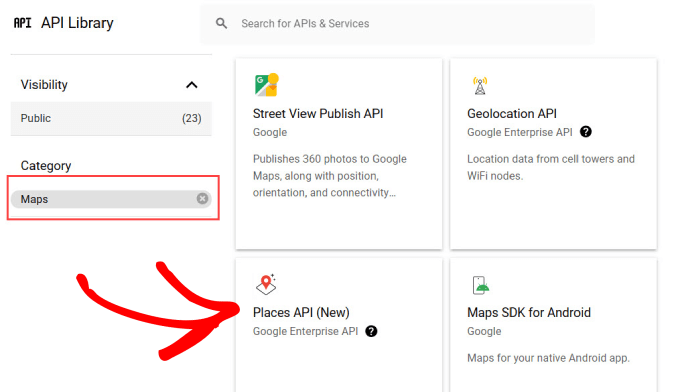
Ahora verá la lista de las API de Google más populares que puede habilitar para su proyecto. En el panel izquierdo, seleccione “Mapas” para filtrar por opciones solo de mapas.
Simplemente deberá buscar y hacer clic en la opción “Lugares API”.

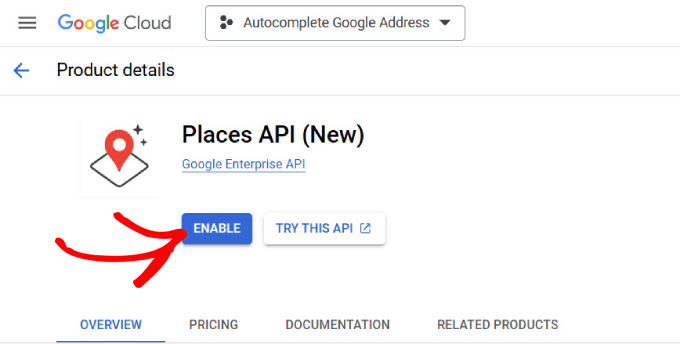
Desde allí, accederá a la página de descripción general de la API de Places.
Simplemente haga clic en el botón “Habilitar” para autorizar la API.

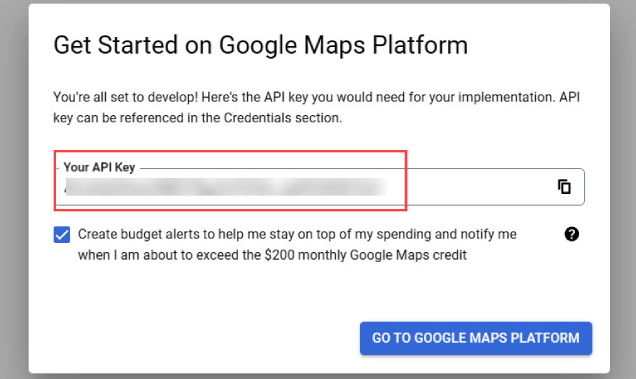
Si su consola de Google está configurada correctamente, debería ver una ventana emergente con su clave API.
Sin embargo, si es la primera vez que configura su cuenta de Google Console, es posible que deba ingresar su información de facturación.

Ahora puede regresar a su sitio de WordPress.
Pega la clave API de tu consola de Google donde dice “Clave API de Google Place”.

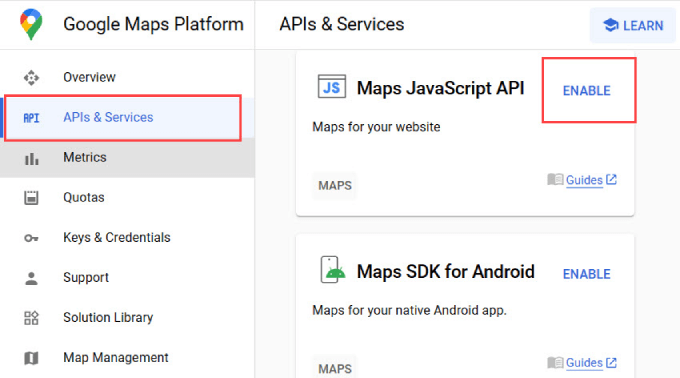
Para asegurarse de que la dirección de autocompletar funcione en WordPress, deberá habilitar la API de JavaScript de Google Maps.
Luego, todo lo que necesita hacer es volver a la pestaña “API y servicios” desde el panel de su Consola de desarrollador de Google. Luego, busque la “API de JavaScript de Maps” y haga clic en “Activar”.

Ahora está listo para continuar y agregar el ID del formulario.
Para el siguiente paso, necesitará el ID del formulario del campo de dirección donde desea agregar la función de autocompletar de dirección.
Habilitar la dirección de autocompletar en los campos del formulario de WordPress
Puede agregar una función de dirección de autocompletar a cualquier campo de formulario creado por cualquier complemento de creación de formularios de WordPress.
Usaremos Formularios WP en este tutorial, ya que es el mejor creador de formularios de arrastrar y soltar y el más fácil de usar para principiantes. Sin embargo, estas instrucciones funcionarán independientemente del complemento de formulario de contacto que esté utilizando.
Primero, debe crear un formulario que tenga un campo de dirección o una serie de campos de dirección.
Una vez que haya terminado, agregue este módulo a su sitio web de WordPress como lo haría normalmente.
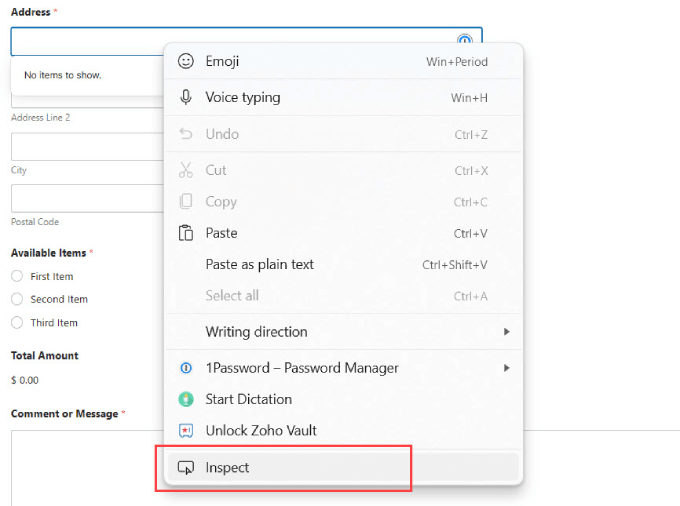
Luego, vaya a la publicación o página donde agregó el formulario. Debe hacer clic derecho en el campo de dirección y seleccionar “Inspeccionar” en el menú del navegador.

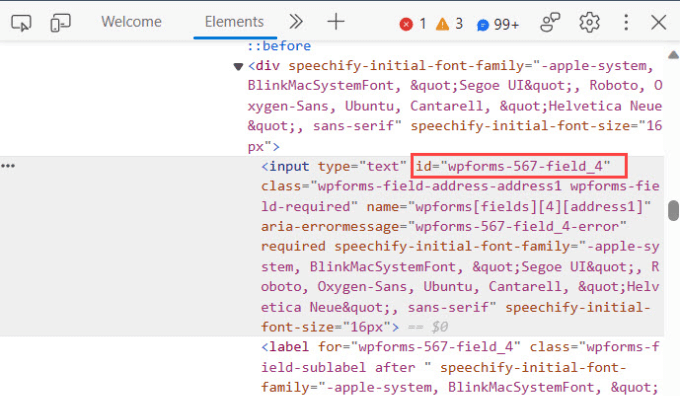
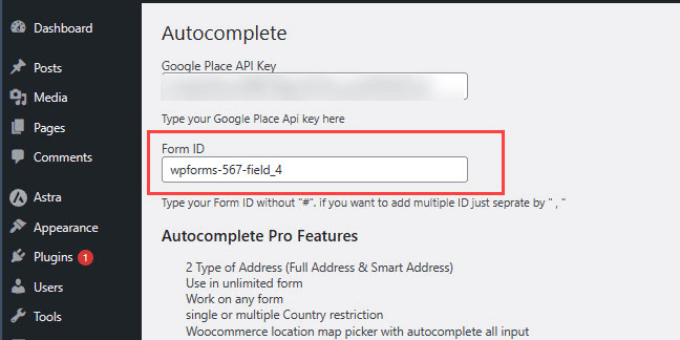
Aquí verá una sección resaltada con el valor de ID del formulario para el campo de entrada.
Por ejemplo, en esta captura de pantalla, el valor de ID de nuestro formulario es wpforms-567-field_4.

Debe copiar este valor y pegarlo en la página de configuración del complemento.
Sin embargo, recomendamos agregar la función de autocompletar a todo el formulario de dirección. Por ejemplo, si desea que los usuarios puedan completar automáticamente una dirección de envío completa, eso significa que tendrán que completar automáticamente la ciudad, el inicio y el código postal.
En este caso, deberá seguir el mismo procedimiento haciendo clic en “Inspeccionar” y buscando el ID del formulario para cada campo.

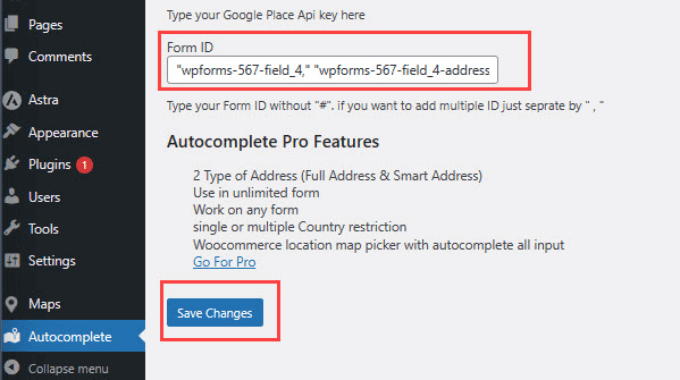
Una vez que tenga todas sus identificaciones, cópielas en la página de autocompletar, donde dice “ID de formulario”.
Al agregar varios ID, deberá separar cada ID con una coma entre comillas, como se muestra a continuación. Una vez que haya terminado, no olvide presionar “Guardar cambios”.

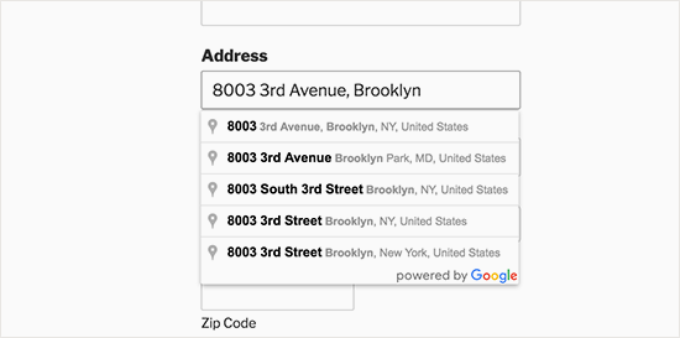
Eso es todo; Ahora puede visitar la página del formulario e intentar ingresar una dirección.
El campo del formulario comenzará a mostrar automáticamente sugerencias utilizando Google Places y Google Maps.

Ahora ha agregado con éxito la función Autocompletar de direcciones de Google a sus formularios. Los usuarios podrán completar automáticamente el formulario, ya sea que estén saliendo de su tienda WooCommerce o completando un registro de usuario.
Esperamos que este artículo le haya ayudado a aprender cómo agregar el autocompletado para los campos de dirección en WordPress. Es posible que también desee ver nuestra lista de 24 complementos de WordPress imprescindibles para sitios web comerciales o nuestra guía sobre cómo crear un boletín informativo por correo electrónico.

