¿Está buscando una manera de agregar íconos de redes sociales a sus menús de WordPress?
Los logotipos de sitios como Facebook y Twitter son reconocidos instantáneamente por personas de todo el mundo. Al agregar estos íconos a sus menús, puede promocionar sus perfiles de redes sociales de una manera llamativa que no ocupe mucho espacio.
En este artículo, le mostraremos cómo agregar íconos de redes sociales a sus menús de navegación de WordPress.

Al agregar íconos de redes sociales a su sitio web, puede alentar a las personas a visitar sus diferentes cuentas de redes sociales. Esto puede generar más seguidores y participación en Facebook, Twitter, Instagram y más.
Una opción es agregar íconos de redes sociales a su barra lateral de WordPress o un área similar lista para widgets. Sin embargo, cuando las personas quieren visitar una página nueva, normalmente miran primero el menú de navegación.
Al agregar íconos de redes sociales a sus menús de WordPress, a menudo puede obtener más clics, participación y seguidores en todos sus perfiles de redes sociales.
Los íconos de redes sociales también pueden captar la atención de los visitantes sin agregar texto adicional a los menús. Esto le permite promocionar muchos perfiles diferentes en una pequeña cantidad de espacio.
Dicho esto, echemos un vistazo a dos formas fáciles de usar para principiantes de agregar íconos de redes sociales a los menús de WordPress.
Vídeotutorial
Regístrate en WPBeginner
Si prefieres instrucciones escritas, sigue leyendo. Simplemente use los enlaces rápidos a continuación para ir directamente al método que desea utilizar:
La forma más sencilla de agregar íconos de redes sociales a sus menús de WordPress es usar Imagen del menú. Este complemento gratuito le permite agregar íconos de imágenes a los menús de navegación, incluidos íconos sociales.
Al crear sus íconos sociales, puede usar cualquier imagen que haya subido a su biblioteca multimedia de WordPress.
Por ejemplo, muchas empresas importantes de redes sociales ofrecen logotipos que puede utilizar en su sitio web, como Kit de herramientas de marca de Twitter. También puedes descargar íconos de bibliotecas en línea como Fantástico sitio web para fuentes..
El menú Imagen también se integra con Personaje fantástico conectar. Esto le permite explorar e importar todos sus íconos de Font Awesome directamente desde su panel de WordPress, incluidos los íconos de las principales redes sociales.
Le recomendamos que instale el complemento Font Awesome antes de continuar con el tutorial. Para obtener instrucciones detalladas sobre cómo configurar Font Awesome, consulte nuestra guía sobre cómo agregar fácilmente fuentes de íconos a su tema de WordPress.
No importa cómo planee proporcionar íconos de redes sociales, deberá instalar y activar el complemento Imagen de menú. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
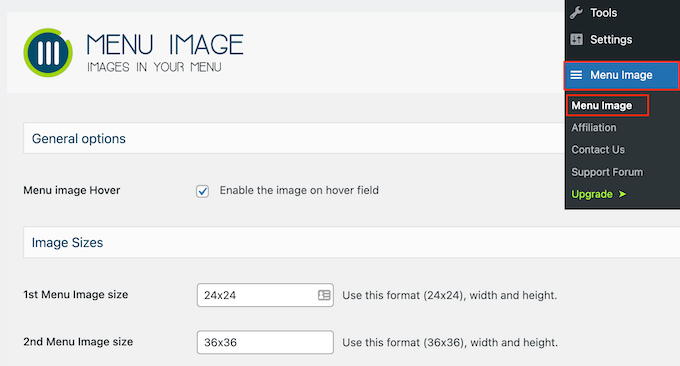
Tras la activación, es posible que desees echar un vistazo a los tamaños de los iconos y cambiarlos si es necesario. Para hacer esto, debes ir a Imagen del menú » Imagen del menú.

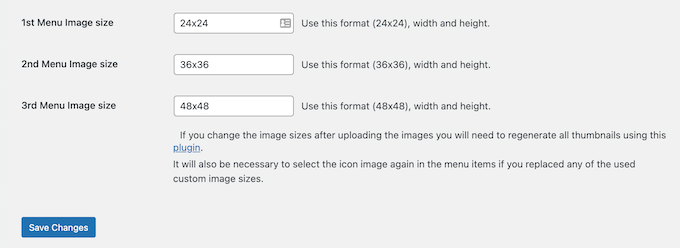
Al crear sus íconos sociales, puede usar cualquiera de los tamaños de imagen predeterminados de WordPress, como miniatura, imagen o grande. El menú Imagen también le permite elegir entre tres tamaños únicos configurados de forma predeterminada en 24×24, 36×36 y 48×48 píxeles.
Estas dimensiones deberían funcionar bien para la mayoría de los sitios web de WordPress, pero puede cambiarlas escribiendo números diferentes en los campos Imagen del primer, segundo o tercer menú.

Una vez hecho esto, haga clic en “Guardar cambios” para almacenar su configuración.
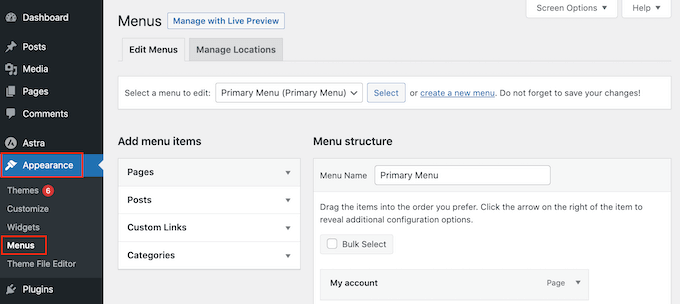
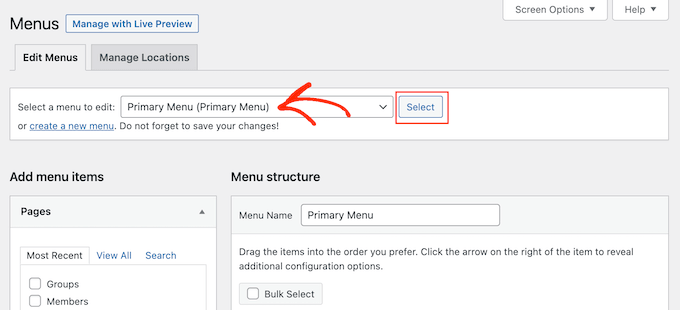
Para agregar íconos a un menú de navegación, vaya a Apariencia » Menú. De forma predeterminada, WordPress mostrará el menú principal de su sitio.

Si desea agregar íconos de redes sociales a una ubicación diferente en el menú, simplemente abra el menú desplegable “Seleccione un menú para editar”.
Luego puede elegir un menú de la lista y hacer clic en “Seleccionar”.

Para obtener instrucciones detalladas sobre cómo crear un nuevo menú, consulte nuestra guía sobre cómo agregar un menú de navegación en WordPress.
Para comenzar, deberás agregar cada perfil social a tu menú como un nuevo enlace.
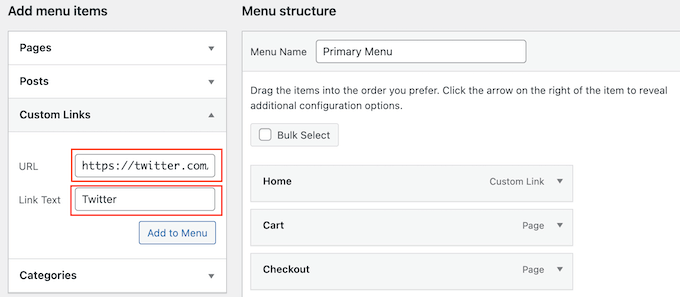
Cuando esté listo, haga clic para expandir la sección “Enlaces personalizados” y luego escriba la dirección de la página de redes sociales que desea utilizar. Por ejemplo, puedes ingresar la URL de tu grupo de Facebook o canal de YouTube.
También deberá escribir algo de “Texto de enlace”. En un paso posterior, tendrá la opción de cambiar dónde aparece este título en el menú o incluso ocultarlo por completo.

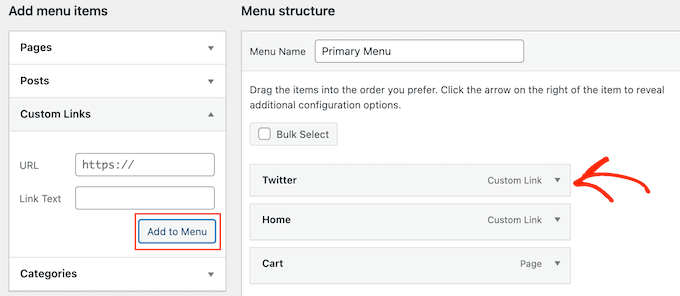
Una vez hecho esto, haga clic en “Agregar al menú”.
Este elemento ahora aparecerá en la columna de la derecha.

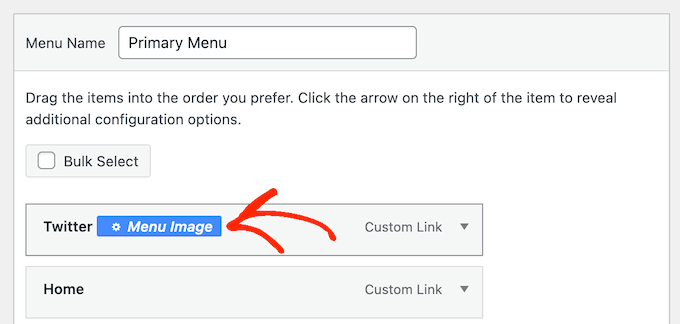
Para agregar un ícono de redes sociales, simplemente coloque el cursor sobre el nuevo elemento del menú.
Luego, haga clic en el botón “Imagen del menú” cuando aparezca.

Ahora puedes decidir si utilizar una imagen de la biblioteca multimedia de WordPress o un icono proporcionado por Font Awesome.
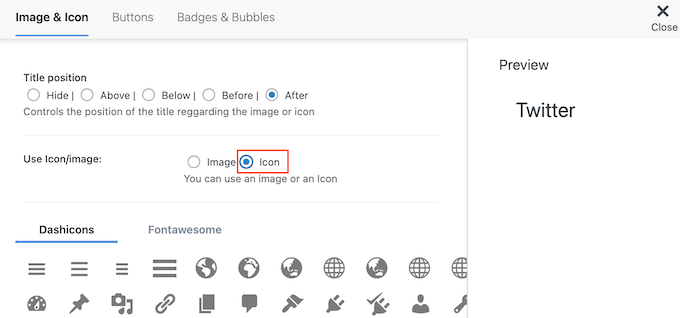
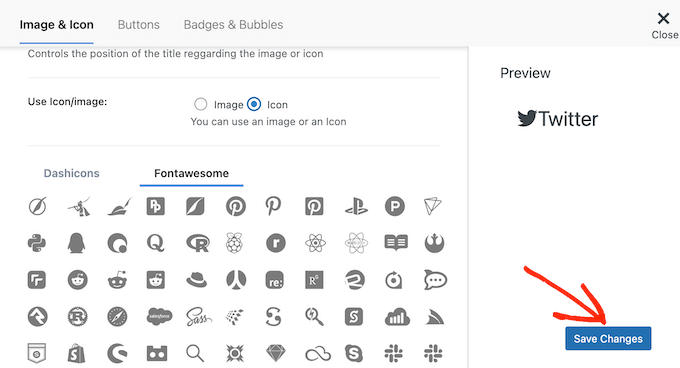
Para utilizar un icono de Font Awesome ya preparado, haga clic en el botón de opción junto a “Icono”.

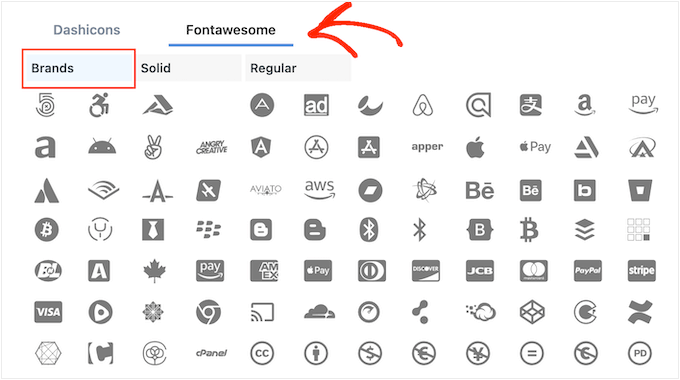
Luego seleccione “Fontawesome”.
Luego puede hacer clic en “Marcas”.

Ahora verá todos los íconos de la marca, incluidos los íconos de las principales redes sociales, desde Facebook hasta LinkedIn. Cuando vea la imagen que desea utilizar, simplemente haga clic en ella.
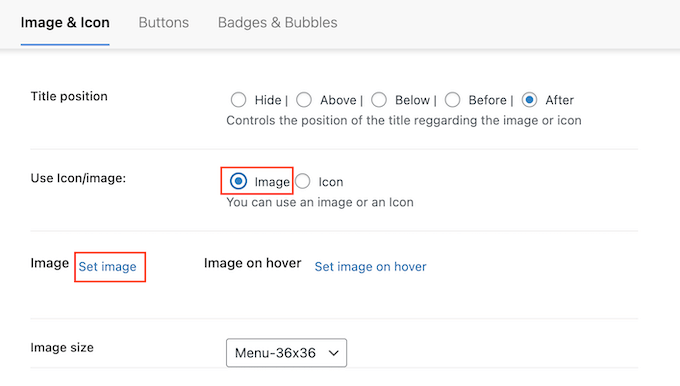
Otra opción es utilizar su propio ícono de la biblioteca multimedia de WordPress seleccionando el botón de opción “Imagen”. Luego, haga clic en el enlace “Establecer imagen”.

Ahora puede elegir una imagen de su biblioteca multimedia de WordPress o cargar un nuevo archivo desde su computadora.
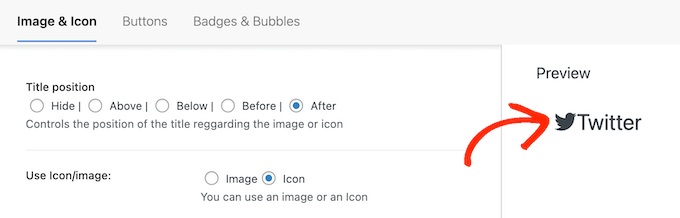
No importa de dónde obtenga el ícono, el Menú Imagen mostrará una vista previa a la derecha.

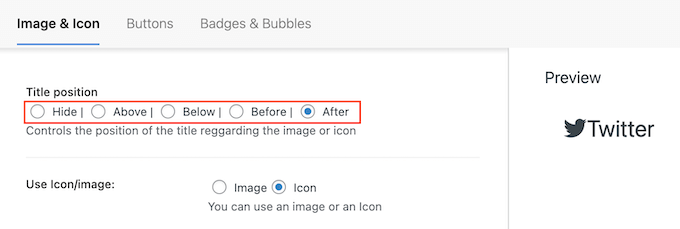
Ahora puede cambiar si el título del enlace aparece encima, debajo, antes o después del ícono de redes sociales usando la configuración de “Posición del título”.
Muchos íconos de redes sociales se reconocen instantáneamente, por lo que es posible que el título del enlace no sea necesario. Si agrega muchos íconos sociales a un menú de navegación, los títulos pueden incluso hacer que su menú parezca desordenado y complicado.
Dicho esto, es posible que desees ocultar el título seleccionando el botón de opción “Ocultar”.

A medida que realice cambios, la vista previa en vivo se actualizará automáticamente, por lo que puede probar diferentes configuraciones para ver cuál se ve mejor.
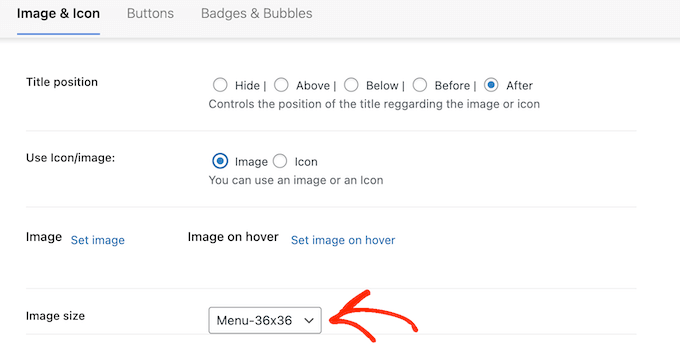
Finalmente, si estás usando tu propia imagen, puedes cambiar el tamaño de tus íconos de redes sociales usando el menú desplegable “Tamaño de imagen”.

Los íconos más grandes captarán la atención del visitante, pero también pueden distraerlo. Con esto en mente, es posible que desees probar diferentes tamaños para ver cuál funciona mejor en tu blog de WordPress.
Cuando esté satisfecho con la configuración del ícono de redes sociales, simplemente haga clic en “Guardar cambios”.

Simplemente repita estos pasos para agregar más íconos a su menú de WordPress.
También puede agregar íconos a otros elementos importantes en el menú de navegación. Por ejemplo, puede agregar íconos a su formulario de contacto o página de pago de WooCommerce.
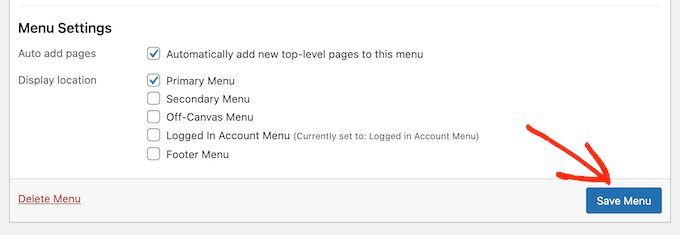
Cuando esté satisfecho con la configuración de su menú, simplemente haga clic en “Guardar menú”.

Ahora puedes visitar tu sitio web para ver tus nuevos íconos de redes sociales en acción.
Así es como se veía en nuestro sitio web de demostración.

Método 2: usar el editor completo del sitio (solo temas en bloque)
WordPress tiene un bloque de íconos sociales incorporado que le permite crear un menú que contiene íconos de redes sociales y luego mostrarlos en un hermoso diseño.

Este bloque incluye íconos integrados para las principales redes sociales, por lo que no necesita instalar un complemento como Font Awesome ni cargar íconos en su biblioteca multimedia.
Sin embargo, sólo puedes agregar íconos de redes sociales y enlaces al bloque de íconos sociales, por lo que no es tan flexible como el complemento Imagen de menú.
Si está utilizando un tema de bloque, puede agregar un bloque de íconos sociales a cualquier parte de su sitio web, como el encabezado o el pie de página. De esta manera, puede mostrar un menú de redes sociales en todo su sitio web.
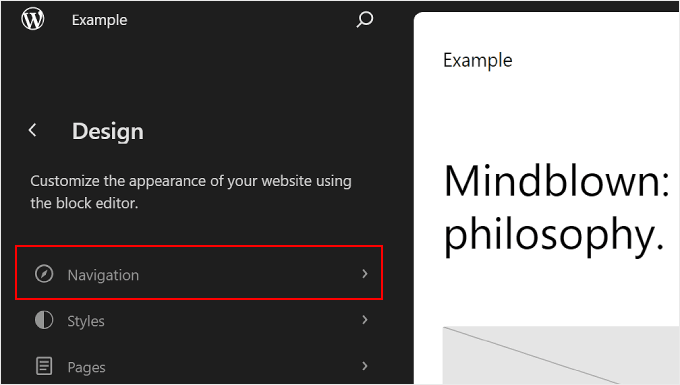
Para comenzar, vaya a Apariencia » Editor en su panel de WordPress.

Desde aquí verás algunos menús para personalizar el diseño de tu tema de bloque.
Para agregar íconos de redes sociales al menú, haga clic en “Navegación”.

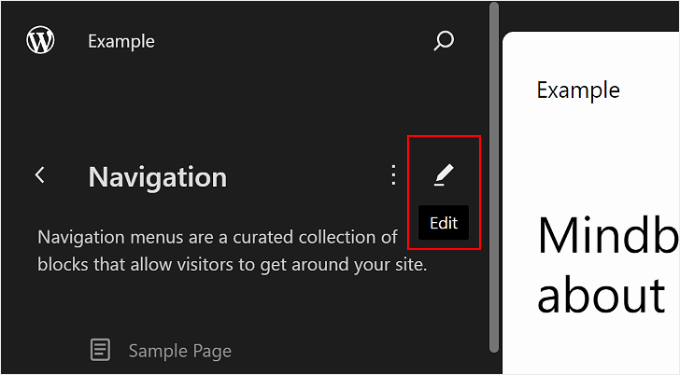
El siguiente paso es hacer clic en el icono de lápiz “Editar”.
Esto abrirá el editor completo del sitio de WordPress.

Una vez hecho esto, podrá editar su menú de navegación, que forma parte de la plantilla de encabezado de WordPress.
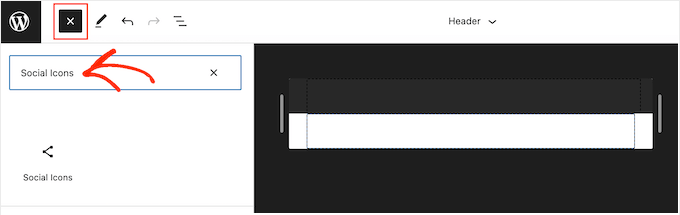
Para comenzar, haga clic en el ícono azul “+” en la esquina superior izquierda. En la barra de búsqueda, debes escribir “Íconos sociales”.

Cuando aparezca el bloque derecho, arrástrelo a la plantilla del tema.
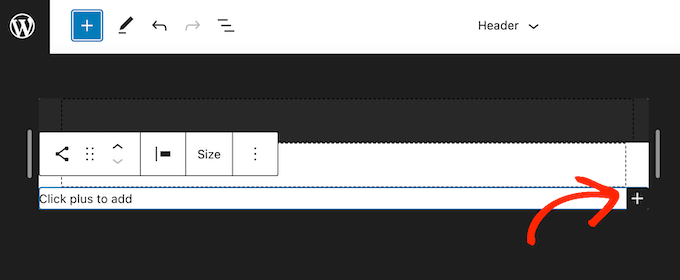
Para agregar el primer ícono, simplemente haga clic en el ícono “+” dentro del bloque.

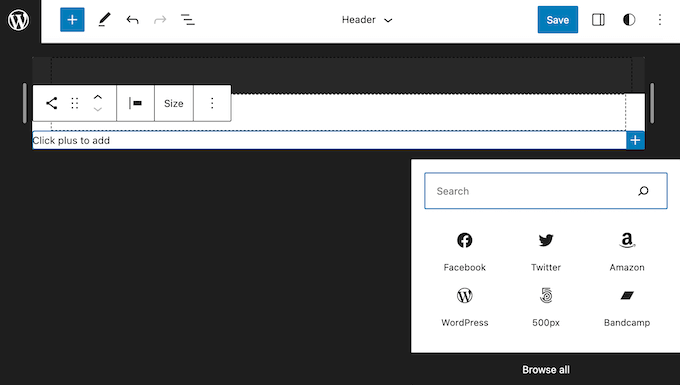
En la ventana emergente que aparece, escribe el ícono que deseas agregar, como “Twitter” o “Facebook”.
Cuando aparezca el icono de la derecha, simplemente haga clic para agregarlo a su blog de WordPress.

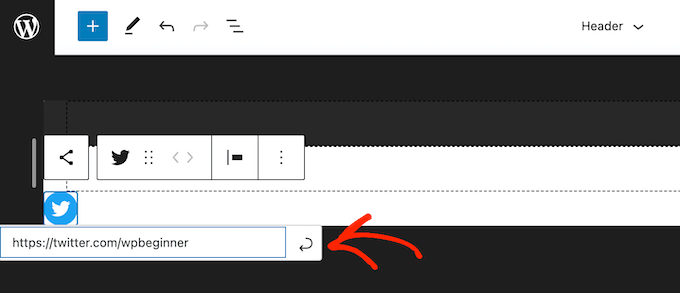
Ahora haga clic en el nuevo ícono de redes sociales.
Se abre una pequeña barra donde puedes escribir la URL a la que deseas vincular, como tu página de Facebook.

Para agregar más íconos sociales a WordPress, simplemente haga clic en el ícono “+” y repita el mismo proceso que el anterior.
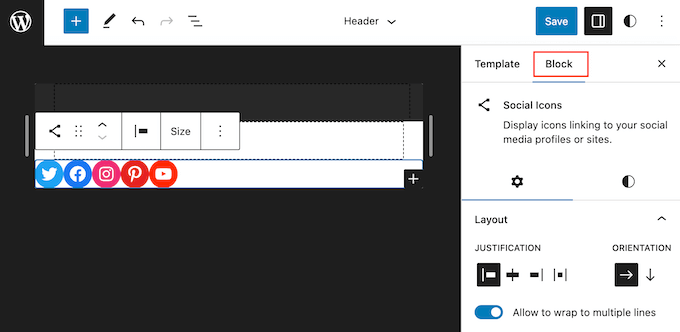
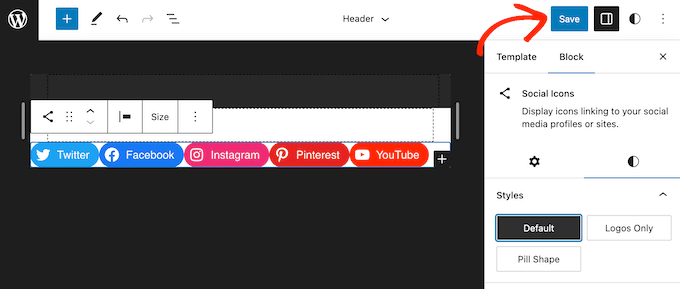
Una vez que haya agregado todas sus plataformas de redes sociales, es posible que desee personalizar su bloqueo. Para hacer esto, haga clic para seleccionar el bloque de íconos sociales y luego haga clic en la pestaña “Bloquear”.

Puede cambiar la justificación, alineación y orientación del icono utilizando la configuración de “Diseño”.
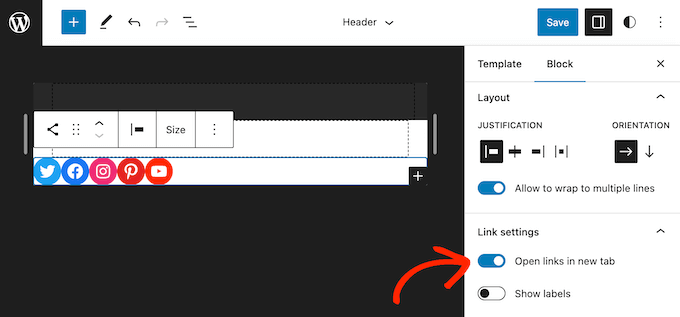
De forma predeterminada, todos los enlaces de redes sociales se abrirán en la misma pestaña. Para mantener a los visitantes en su sitio web, es posible que desee hacer clic para habilitar la opción “Abrir enlaces en una pestaña nueva”.

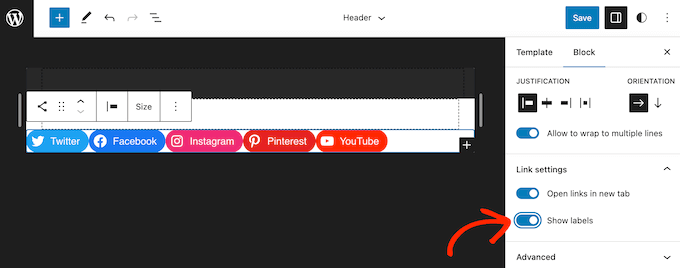
De forma predeterminada, WordPress solo muestra íconos sociales, sin texto.
Si desea mostrar texto junto a cada ícono, haga clic para habilitar la opción “Mostrar etiquetas”.

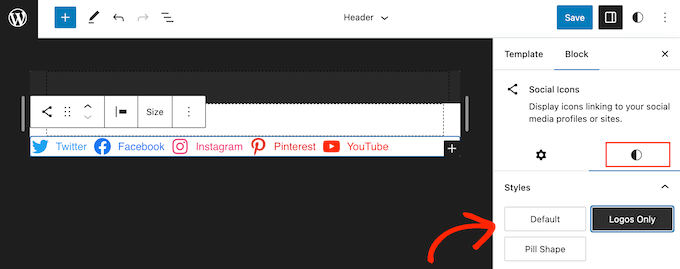
A continuación, haga clic en la pestaña “Estilos”.
Aquí puede cambiar el estilo del botón haciendo clic en “Predeterminado”, “Solo logotipos” o “Forma de píldora”.

Finalmente, puedes cambiar el espacio entre los íconos sociales usando la configuración en “Espaciado entre bloques”.
Cuando esté satisfecho con el aspecto del menú, haga clic en el botón “Guardar”.

Ahora, si visitas tu sitio web, verás íconos de redes sociales en tiempo real.
Consejo adicional: inserte feeds sociales en su sitio de WordPress
Agregar íconos de redes sociales a sus menús de WordPress es una excelente manera de obtener más seguidores y participación en sus diferentes cuentas. Sin embargo, existen muchas otras formas de promocionar Twitter, Facebook y otros perfiles sociales.
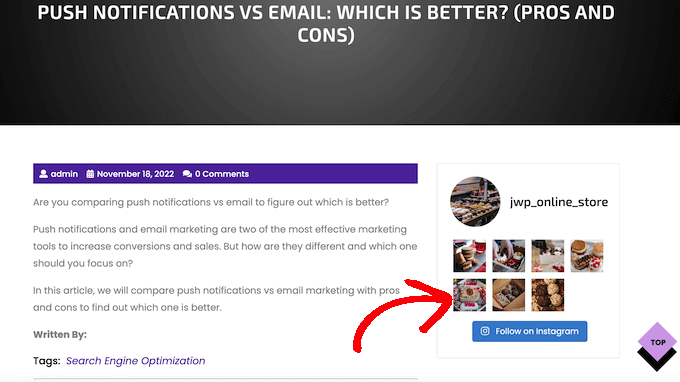
La mejor manera de conseguir más seguidores y participación es incorporar una transmisión social en vivo en su sitio web. Esto le permite mostrar las últimas publicaciones de sus sitios de redes sociales, junto con botones que los visitantes pueden usar para interactuar con sus publicaciones o seguirlo en las redes sociales.
La mejor manera de agregar feeds de redes sociales a su sitio web es utilizar Destruye el globo. Es el mejor complemento de alimentación de redes sociales para WordPress y le permite incorporar transmisiones en vivo desde Twitter, Instagram, Facebook y más.

Para obtener más información, consulte nuestro tutorial de WordPress sobre cómo agregar feeds de redes sociales a WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo agregar íconos de redes sociales a los menús de WordPress. Es posible que también desee consultar nuestra guía sobre cómo insertar un video de Facebook en WordPress o ver nuestras selecciones de expertos para conocer los mejores complementos de Twitter para WordPress.


