¿Se pregunta cómo agregar notificaciones push web a su sitio de WordPress?
Las notificaciones push le permiten enviar mensajes a los usuarios incluso cuando no están en su sitio web. Esto le ayuda a atraer usuarios a su sitio web, aumentar el tráfico y ganar más dinero.
En este artículo, le mostraremos cómo agregar fácilmente notificaciones push web a su sitio de WordPress.

Cubriremos todo lo que necesita saber sobre el envío de notificaciones push en nuestro tutorial, y puede utilizar los enlaces rápidos a continuación para saltar a diferentes secciones:
¿Qué son las notificaciones push?
Las notificaciones automáticas son mensajes de notificación breves en los que se puede hacer clic y que aparecen como ventanas emergentes en los dispositivos móviles o de escritorio de los usuarios.
Aparecen en la parte superior del escritorio o en el área de notificación de un dispositivo móvil. Lo mejor es que se pueden visualizar incluso cuando el navegador del usuario no está abierto.
A continuación se muestra un ejemplo de una notificación push.

Las notificaciones automáticas le permiten llegar a los usuarios en todos los dispositivos con sus últimas actualizaciones y ofertas, lo que las convierte en una forma eficaz de convertir a los visitantes del sitio web en seguidores y clientes leales.
¿Por qué agregar notificaciones push web a su sitio de WordPress?
¿Sabías que el 70% de las personas que abandonan tu sitio web nunca volverán? Es por eso que necesita convertir a los visitantes del sitio web de WordPress en suscriptores y clientes.
Puede hacerlo utilizando varios canales al mismo tiempo. Estos pueden incluir marketing por correo electrónico, redes sociales, marketing móvil o por SMS y notificaciones push web.
Las listas de correo electrónico siguen siendo las herramientas de marketing más poderosas disponibles: el 51% de los consumidores prefiere que las empresas se comuniquen con ellos por correo electrónico. Sin embargo, estamos descubriendo que las notificaciones push también son muy efectivas.
En el sitio WPBeginner, las notificaciones automáticas son constantemente una de las 5 principales fuentes de tráfico.
Estas son sólo algunas de las razones que hacen de las notificaciones push una gran herramienta de marketing:
- Los usuarios deben proporcionar permiso explícito para recibir notificaciones automáticas. Esto significa que ya están interesados en lo que usted tiene para ofrecer y es más probable que interactúen con sus notificaciones.
- Las notificaciones automáticas son más breves y requieren menos atención que las actualizaciones por correo electrónico o redes sociales.
- No existe ningún algoritmo como en las redes sociales para limitar su alcance. Casi el 100% de los mensajes se entregan.
- Los usuarios pueden controlar cómo sus dispositivos muestran las notificaciones. Pueden posponerlos o desactivarlos por completo.
- No muchas empresas utilizan notificaciones automáticas.
Los sitios más populares, incluidos Facebook, Pinterest, LinkedIn y muchos otros, comprenden la importancia de esto y ya están utilizando las notificaciones web push como estrategia de marketing.
Las notificaciones push tienen una Tasa de apertura 10 veces mayor que la del correo electrónico y una tasa de clics 14 veces mayor. Son más atractivos que los SMS, el marketing por correo electrónico y las plataformas de redes sociales.
Dicho esto, echemos un vistazo a cómo agregar fácilmente notificaciones push web a un sitio web de WordPress.
Configurar notificaciones push web en WordPress con PushEngage
EmpujarEngage es el mejor servicio de notificaciones push del mercado que le permite agregar fácilmente notificaciones push a su sitio de WordPress.
Esto le permite conectarse con los visitantes incluso después de que abandonen su sitio con mensajes push específicos.
Paso 1: crear su cuenta PushEngage
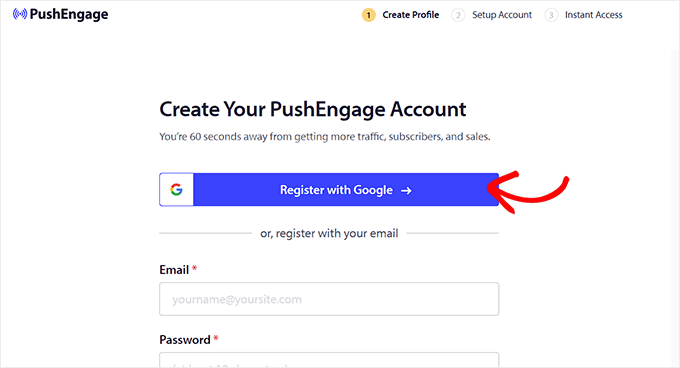
Primero debes ir al EmpujarEngage sitio web y haga clic en el botón “Comience gratis ahora”.

El plan gratuito cubre hasta 200 suscriptores y 30 campañas de notificación cada mes. Tendrá que actualizar a medida que obtenga más suscriptores y deberá enviar más campañas.
Después de seleccionar un plan de precios, debe crear una cuenta PushEngage. Puede utilizar su cuenta de Google existente para registrarse o crear una nueva cuenta.

Una vez hecho esto, accederá a la página “Configurar su cuenta”, donde deberá agregar el dominio de su sitio web, la industria y el tamaño de su empresa.
Su subdominio se generará automáticamente en base a esta información. Luego también deberá proporcionar aquí los datos de su tarjeta de crédito.

Después de registrarse, accederá al panel de PushEngage.
Tenga en cuenta que si se registró con su cuenta de Google, aquí es donde deberá proporcionar los detalles de su sitio web.
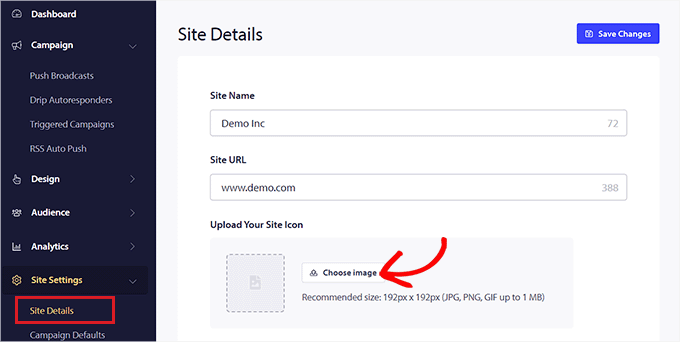
Una vez hecho esto, simplemente visite el archivo. Configuración del sitio » Detalles del sitio página de la columna izquierda en el panel de PushEngage.
Desde aquí puedes cambiar el nombre y la URL de tu sitio si lo deseas. A continuación, debe cargar una imagen que se utilizará como ícono del sitio para sus notificaciones push web.
Para hacer esto, haga clic en el botón “Elegir imagen”.

Se abrirá un mensaje en tu pantalla donde podrás cargar una imagen desde tu computadora.
También puedes agregar una imagen usando su URL. Una vez que haya seleccionado una imagen, simplemente haga clic en el botón “Usar”.
A continuación, no olvide hacer clic en el botón “Guardar cambios” para almacenar su configuración.

Recuerda que tu imagen debe estar en formato de archivo PNG o JPG y el tamaño recomendado es 192×192.
Ahora ha completado la información clave para su cuenta PushEngage.
Paso 2: conecta tu sitio de WordPress con PushEngage
El siguiente paso es conectar su sitio web de WordPress a PushEngage.
Para hacer esto, necesita instalar y activar el archivo. Complemento de WordPress PushEngage. Para obtener más detalles, puede consultar nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, aparece el mensaje “¡Bienvenido al asistente de configuración de PushEngage!”. Se abrirá un mensaje en la pantalla donde deberá hacer clic en el botón “Conectar su cuenta existente”.

Esto abrirá el mensaje “Agregue su sitio a PushEngage” en una nueva ventana. Aquí debe asegurarse de que el sitio registrado en PushEngage sea el mismo que está utilizando ahora.
A continuación, simplemente haga clic en el botón “Comencemos”.

Una vez que conecte su cuenta PushEngage a WordPress, se iniciará un asistente de configuración en su pantalla que podrá configurar a su gusto.
Una vez hecho esto, simplemente haga clic en el botón “Panel de PushEngage” para ser redirigido a su panel de WordPress.

Ahora es el momento de comenzar a crear una notificación push web para su blog o sitio web de WordPress.
Paso 3: configurar mensajes de notificación automática
Para crear una notificación push, vaya a PushEngage » Campañas página y haga clic en el botón “Agregar nuevo”.
Esto lo llevará a la pantalla “Crear nueva transmisión push” en su panel de WordPress.

Desde aquí puede comenzar escribiendo un nombre para su notificación automática en el campo “Título de la notificación”. Luego, escriba el mensaje que desea que aparezca en la notificación push en el campo “Mensaje”.
A continuación, debe agregar la URL de su sitio web en el campo “URL de notificación”.
Después de agregar su título y mensaje, podrá ver la vista previa de su notificación push en la esquina derecha de la pantalla.

A continuación, desplácese hacia abajo hasta la sección “Mostrar imagen grande” y active el interruptor si desea agregar una imagen a la notificación push.
Esta imagen aparecerá en la parte superior de la notificación y no alterará la alineación del título de la notificación y el mensaje.

A continuación, desplácese hacia abajo hasta la sección “Duración de la notificación” y active la opción.
Después de hacerlo, ahora puede seleccionar la opción “Mantener la notificación abierta hasta que interactúe”. Esto significa que la notificación aparecerá constantemente a menos que el usuario interactúe con ella.
También puede personalizar la duración de las notificaciones push desde los menús desplegables. Esta configuración controla cuánto tiempo aparecerá la notificación push.
Tenga en cuenta que estas funciones solo funcionan con Chrome 47 y versiones posteriores y no con otros navegadores.
Una vez que haya configurado sus ajustes, simplemente haga clic en el botón “Guardar y seleccionar audiencia” en la parte superior.

Esto lo dirigirá al siguiente paso, donde deberá seleccionar la audiencia a la que desea enviar notificaciones automáticas.
Aquí elegiremos la opción “Enviar a todos los suscriptores” para que nuestra notificación push se muestre a todos nuestros suscriptores.
A continuación, haga clic en el botón “Enviar/Programar” de arriba para seguir adelante.

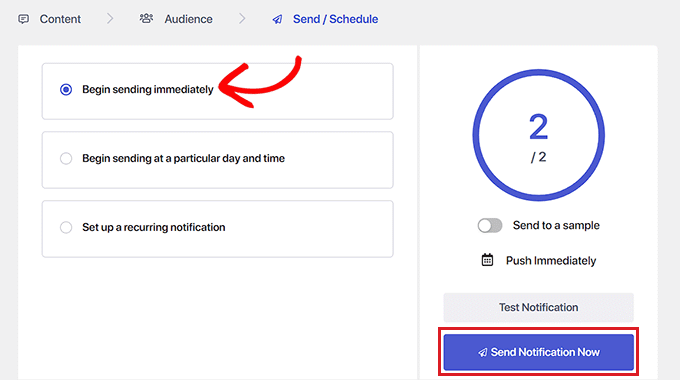
En el siguiente paso, debe programar el momento de las notificaciones push web.
Por ejemplo, si desea comenzar a enviar notificaciones automáticas de inmediato, puede seleccionar la opción “Comenzar a enviar inmediatamente”. Sin embargo, también puede programar la notificación para que se envíe a una hora determinada o convertirla en una notificación push recurrente.
Sin embargo, tenga en cuenta que necesitará un plan pago de PushEngage para acceder a estas dos funciones.

Finalmente, haga clic en el botón “Enviar notificación ahora” para guardar su campaña y comenzar a enviar notificaciones push web.
Una vez que haya configurado las notificaciones automáticas, es una buena idea comprobar que funcionan como se esperaba.
Para probar las notificaciones automáticas, abra su sitio web en su computadora o teléfono. Aquí debería ver inmediatamente la notificación push web que acaba de crear.
Aquí está el nuestro en una computadora de escritorio:

Sin embargo, tenga en cuenta que esta notificación push web solo aparecerá para los usuarios que forman parte de su lista de suscriptores de PushEngage.
Cree una lista de suscriptores con PushEngage
Si aún no tiene una lista de suscriptores con PushEngage, debe visitar PushEngage » Diseño página desde la barra lateral de administración de WordPress.
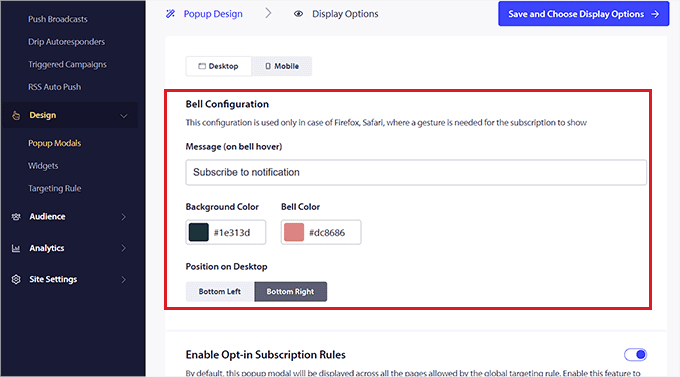
Una vez que esté allí, simplemente active la opción para una plantilla emergente que le guste. Luego, haga clic en el botón “Editar ventana emergente”.

Esto abrirá el panel del sitio web de PushEngage en una nueva página.
Desde aquí puede configurar el diseño, el mensaje y las reglas de suscripción para su ventana emergente.
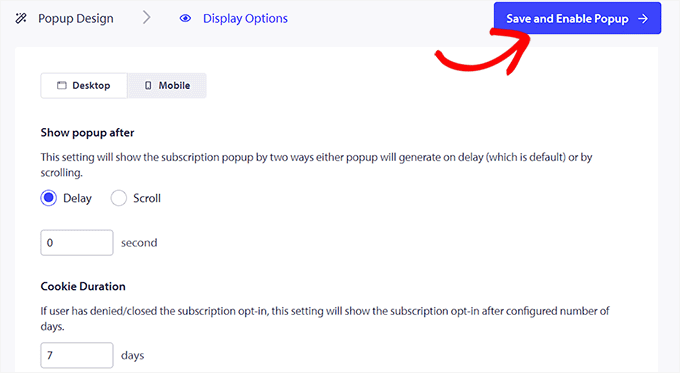
Una vez que haya terminado, no olvide hacer clic en el botón “Guardar y elegir opciones de visualización” en la parte superior.

Esto ahora le mostrará las opciones de visualización, donde puede elegir la duración de la cookie, habilitar la activación de la suscripción y más.
Finalmente, haga clic en el botón “Guardar y habilitar ventana emergente” para almacenar su configuración y habilitar la ventana emergente.

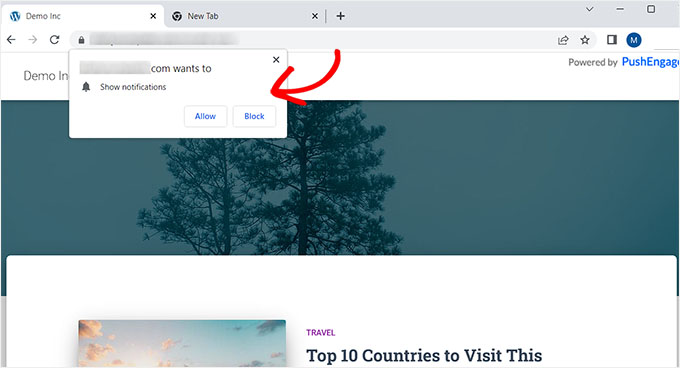
Ahora necesita visitar su sitio web usando otra cuenta de Google. Aquí verá una ventana emergente en la parte superior de su sitio web pidiendo a los usuarios que le permitan mostrar notificaciones.
Ahora, una vez que los usuarios hagan clic en el botón “Permitir”, automáticamente pasarán a formar parte de la lista de suscriptores de PushEngage.

Envíe notificaciones automáticas a los suscriptores cada vez que publique una nueva publicación en WordPress
Con PushEngage también puedes enviar notificaciones push a los suscriptores cada vez que publicas una entrada de blog en WordPress.
Para ello, visite el PushEngage » Configuración desde su panel de WordPress y navegue hasta la pestaña “Configuración de inserción automática”. Desde aquí, encienda el interruptor “Auto Push”.
A continuación, debe elegir si desea mostrar la imagen destacada de la publicación en la notificación push y habilitar los botones de acción múltiple.

Con los botones de acción múltiple, puede permitir que los usuarios interactúen con sus notificaciones automáticas de múltiples maneras, como visitando la publicación de su blog, suscribiéndose a su canal de YouTube y suscribiéndose a su boletín informativo por correo electrónico.
También puede utilizar la imagen destacada de la publicación de su blog o el ícono del sitio como imagen del ícono de notificación.
Finalmente, haga clic en el botón “Guardar cambios” para almacenar su configuración.
Ahora cree una nueva publicación en el editor de bloques de WordPress y desplácese hacia abajo hasta la sección “Configuración de notificaciones push de PushEngage”.
Desde aquí puede agregar un título y un mensaje para su notificación push web e incluso seleccionar una audiencia para ella.

Una vez que haya terminado, simplemente haga clic en el botón “Publicar” para guardar los cambios y publicar su publicación.
Ahora sus suscriptores recibirán una notificación sobre nuevas publicaciones de blog en su sitio web.

Bonificación: configure notificaciones de goteo automatizadas con PushEngage
Si lo desea, también puede configurar notificaciones de goteo automáticas con PushEngage. Las campañas de goteo son mensajes automatizados que normalmente se envían a los suscriptores para darles la bienvenida a su sitio web, anunciar una oferta u ofrecer cupones de descuento.
Esto puede ayudar a aumentar la participación de los usuarios y generar más clientes potenciales.
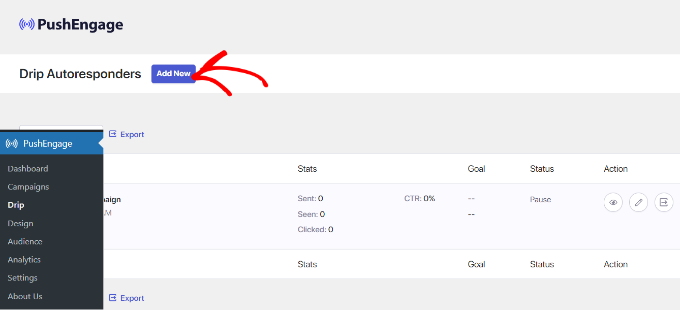
Para configurar una campaña de goteo, visite PushEngage » Goteo desde su panel de WordPress y haga clic en el botón “Agregar nuevo”.

Después de eso, puede diseñar diferentes notificaciones push según sus preferencias. Puede agregar un título, mensaje, URL o imagen de icono expandiendo cada notificación.
Una vez hecho esto, PushEngage le permitirá elegir cuándo enviar cada notificación de la campaña. Por ejemplo, puede enviar la primera notificación automática cuando el usuario se una a su lista de suscriptores.
Para hacer esto, simplemente haga clic en el menú desplegable “Enviar notificación”.

A continuación, puede establecer diferentes horas para cada notificación de su campaña. También puedes enviar notificaciones específicas a un grupo selecto de audiencias de tus suscriptores.
Una vez hecho esto, no olvide hacer clic en el botón “Habilitar respuesta automática” para habilitar las notificaciones automáticas. Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo configurar notificaciones de goteo automatizadas en WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo agregar notificaciones push web a su sitio de WordPress. Es posible que también desee consultar nuestra guía para principiantes sobre cómo crear una lista de correo electrónico y nuestras selecciones de expertos sobre los mejores servicios de marketing por correo electrónico para pequeñas empresas.


