En caso de que aún no lo sepas… Google ha realizado algunos cambios importantes en las métricas de rendimiento de su sitio web llamados Google Core Web Vitals.
Core Web Vitals lo ayuda a medir qué tan rápido se carga su sitio web, qué tan rápido se vuelve visible y qué tan pronto está listo para sus usuarios.
Google anunció que la interacción con Next Paint (INP) es ahora una métrica estable de Core Web Vital y ha reemplazado oficialmente el retardo de la primera entrada (FID).
Muchos de nuestros lectores nos han preguntado cómo manejamos estos cambios y hemos logrado lograr la mejor velocidad de carga de página posible en WPBeginner.
Utilizamos todas las mejores prácticas estándar de optimización del rendimiento de WordPress. Sin embargo, WPBeginner recibe mucho tráfico, por lo que también tomamos algunas medidas adicionales para garantizar la mejor experiencia de usuario.
En este artículo, revelaremos esos consejos adicionales que utilizamos para aumentar la velocidad de carga de la página en WPBeginner. La mayoría de ellos se pueden utilizar en cualquier sitio web con un mínimo esfuerzo.

Aquí hay una descripción general rápida de todos los elementos de los que hablaremos en este artículo:
¿Por qué es importante la velocidad de carga de la página?
La velocidad de carga de la página es la rapidez con la que se muestra su sitio web cuando un usuario hace clic en un enlace.
Un sitio web que se carga más rápido hace felices a los usuarios porque pueden obtener la información que necesitan de inmediato. Por otro lado, un sitio web que carga lentamente podría obligarlos a abandonarlo.
Los usuarios tienen un 36% más de probabilidades de abandonar (rebotar) un sitio web si tarda 3 segundos en cargarse. Además, tienen un 90% más de probabilidades de abandonar sitios web que tardan 5 segundos o más en cargarse.
Fuente: Piensa con Google
Aquí hay algunas otras razones por las que la velocidad de carga de la página es tan importante:
- Mejorar la participación del usuario: Un sitio web de carga rápida mantiene a los visitantes interesados al permitirles acceder a la información rápidamente. Cuando los usuarios pasan más tiempo en un sitio, es más probable que gasten o realicen conversiones.
- Mejore su clasificación en los motores de búsqueda: Debido a una mejor experiencia de usuario, los motores de búsqueda prefieren sitios web de carga rápida al clasificarlos más arriba.
- Esencial para usuarios de dispositivos móviles: La velocidad es especialmente importante para la navegación móvil. Los usuarios de dispositivos móviles tienen el doble de probabilidades de abandonar un sitio web lento que los usuarios de computadoras de escritorio.
- Genera confianza y autoridad: Un sitio de carga rápida parece más confiable y profesional, lo que puede ayudarlo a convencer a los usuarios para que compren en su empresa.
En resumen, la velocidad de carga de la página mejora la experiencia general del usuario con una mayor satisfacción y participación del cliente.
Cómo mejoramos la velocidad de carga de la página en WPBeginner
Aplicamos todas las mejores prácticas estándar de nuestro manual de optimización de rendimiento y velocidad de WordPress.
Además, hemos tomado algunas medidas adicionales para mejorar aún más el rendimiento de WordPress en WPBeginner.
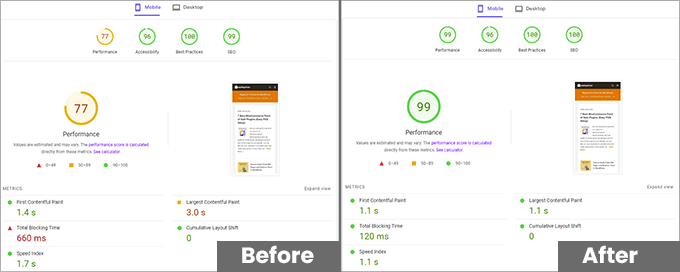
Aquí hay una captura de pantalla reciente de nuestra optimización del rendimiento antes y después de las técnicas que implementamos.

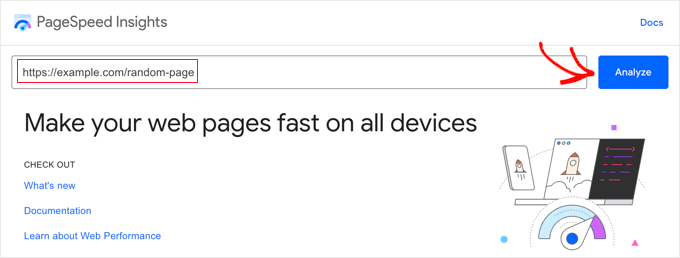
Si desea realizar una prueba similar para su sitio web y ver su puntuación de Google Core Web Vitals, utilice el Información sobre PageSpeed herramienta. Simplemente ingrese la URL que desea probar y haga clic en el botón “Analizar”.

La herramienta escaneará la página web durante unos segundos y luego le mostrará los resultados de la prueba.
Ahora veamos los pasos que tomamos para lograr este puntaje de desempeño.
1. Plataforma de alojamiento más rápida
Con años de experiencia dirigiendo negocios basados en WordPress, hemos aprendido la importancia de elegir el mejor alojamiento de WordPress.
Para sitios web pequeños, puede comenzar con cualquiera de las mejores empresas de hosting como Bluehost o Hostinger.
Sin embargo, WPBeginner es un sitio web más grande con un gran volumen de tráfico. Los planes de alojamiento compartido o VPS son demasiado limitados en esa escala.
Es por eso que WPBeginner está alojado en la infraestructura de nube empresarial de SiteGround, que se ejecuta en Google Cloud Platform.

Por qué utilizamos SiteGround
- La infraestructura de alojamiento de nivel empresarial de SiteGround tiene múltiples niveles de redundancia, lo que garantiza el máximo tiempo de actividad.
- Se ejecuta en la plataforma Google Cloud, que está conectada a la red de última generación de Google, asegurando las velocidades más rápidas desde todos los puntos del mundo.
- Reduce los costos y las molestias de administrar servidores de hosting dedicados individuales.
- Las mejoras internas de SiteGround, como PHP ultrarrápido, MySQL más rápido y compresión Brotli, proporcionan un aumento adicional del rendimiento.
- Tenemos experiencia de primera mano trabajando con el equipo de soporte de SiteGround. La experiencia de sus ingenieros, los tiempos de respuesta más rápidos y la disponibilidad general siempre nos han impresionado.
Para obtener más detalles, puede consultar nuestro artículo sobre por qué AprenderWP se cambió al alojamiento de SiteGround.
La mejor parte es que todos estos beneficios de SiteGround no se limitan sólo a los clientes empresariales. Todas las cuentas de alojamiento compartido de SiteGround también están alojadas en Google Cloud Platform.
Actualmente también ofrecen un generoso descuento a los usuarios de WPBeginner con un nombre de dominio gratuito. El precio comienza en $2,99 por mes, lo cual es bastante asequible considerando la tecnología y el nivel de servicio brindado.
→ Haga clic aquí para reclamar esta oferta exclusiva de SiteGround ←
2. DNS de Cloudflare
En un artículo anterior de WPBeginner Insider, compartimos nuestro caso de estudio sobre cómo pasar de Sucuri a Cloudflare.
Además de la seguridad, el uso de DNS de Cloudflare le brinda a WPBeginner una ventaja de rendimiento significativa.
DNS (Sistema de nombres de dominio) es como una libreta de direcciones para sitios web.
Cuando ingresa la dirección de un sitio web en su navegador o hace clic en un enlace, un servicio DNS busca el nombre de dominio y dirige su sitio web a la dirección IP de ese sitio web en particular.
Normalmente, los sitios web utilizan los servidores de nombres de la empresa de alojamiento para administrar el DNS. Estos no son tan rápidos como Cloudflare, que permite la resolución de DNS en el borde de la red en cada uno de sus centros de datos en más de 310 ciudades en todo el mundo.
Por qué utilizamos DNS de Cloudflare
- Resolución DNS más rápida – La red global de Cloudflare permite resolver DNS en la ubicación más cercana a cualquier usuario.
- Seguridad integrada – Dado que todo el tráfico pasa a través del DNS de Cloudflare, su firewall de aplicaciones web (WAF) puede mitigar y bloquear rápidamente ataques DDoS, spam, bots innecesarios, inyecciones de SQL, intentos de piratería y más.
- Entrega CDN – Su red almacena automáticamente en caché los recursos estáticos y los distribuye a través de su red global, lo que hace que los sitios web se carguen más rápido. Y como esto sucede a nivel de DNS, no es necesario tener subdominios separados para sus recursos CDN.
Usamos el plan Enterprise, pero para sitios web más pequeños, Cloudflare ofrece CDN y DNS gratuitos, que básicamente hacen lo mismo con menos funciones.
3. Optimización del rendimiento con WP Rocket
Para una mayor optimización del rendimiento, utilizamos WP Rocket, que es uno de los mejores complementos de almacenamiento en caché de WordPress del mercado. Esto significa que guarda copias de su sitio web para que las páginas se carguen más rápido para los visitantes habituales.

Lo que más nos gusta de WP Rocket es que es el complemento de optimización del rendimiento de WordPress más completo, por lo que solo necesitamos una herramienta para manejar muchas tareas diferentes.
Por qué utilizamos WP Rocket
- Precarga de caché – Normalmente, un complemento de almacenamiento en caché espera hasta que un usuario visita una página para crear una copia en caché de la misma. WP Rocket mantiene automáticamente tu caché listo, lo que marca una gran diferencia en el tiempo de carga de la página.
- Caché de navegador – Almacenar recursos estáticos como imágenes, JavaScript y CSS en la memoria caché del navegador significa una carga más rápida en las visitas posteriores a la página.
- Optimización de archivos – WP Rocket te ayuda a minimizar y optimizar la entrega de archivos estáticos como JavaScript y hojas de estilo. Reducir estos archivos reduce significativamente el tiempo total de carga de la página.
Hemos compartido nuestra experiencia detallada con este complemento en nuestra revisión de WP Rocket con sus pros y sus contras.
¿Qué configuraciones utilizamos en WP Rocket?
Tenemos habilitadas las siguientes configuraciones de WP Rocket:
¿Necesita ayuda para utilizar esta configuración en su sitio? Tenemos una guía paso a paso sobre cómo configurar WP Rocket para obtener mejores resultados.
4. Agregar JavaScript y CSS
Optimizamos la entrega de archivos JavaScript y CSS con WP Rocket, pero primero nos aseguramos de que nuestro sitio web cargue solo los archivos JavaScript y CSS que necesita una página.
La forma más sencilla de hacerlo es utilizar complementos y temas de WordPress que sigan las mejores prácticas de codificación de WordPress. Estos desarrolladores sólo cargarán un script cuando sea necesario.
Sin embargo, a veces, un desarrollador de complementos o temas no puede tomar esta decisión por usted. Pueden cargar scripts a nivel mundial para una mejor experiencia de usuario.
En WPBeginner tenemos desarrolladores internos que se ocupan de este problema. Eliminamos scripts y CSS innecesarios de la cola y los agregamos cuando sea necesario.
Sin embargo, los usuarios con conocimientos básicos de codificación de WordPress pueden hacerlo siguiendo estos pasos.
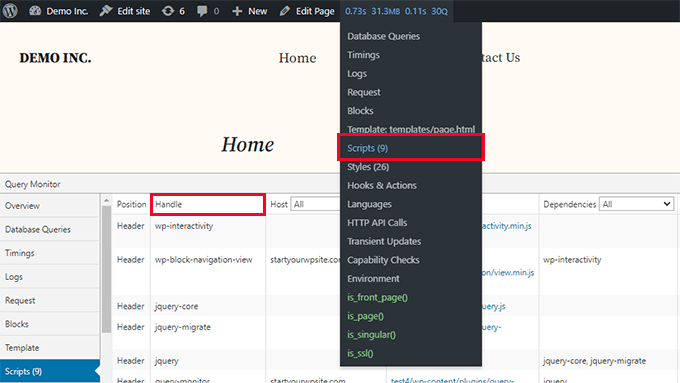
Primero, necesitas encontrar los scripts innecesarios. La forma más sencilla de averiguar qué scripts y hojas de estilo están cargados es utilizar el Monitoreo de consultas conectar.

Le mostrará los archivos JavaScript y CSS cargados en una página y luego podrá comprender cuáles no son necesarios.
Para retirar un script de la cola, debe utilizar el identificador del script como se muestra en Query Monitor. A continuación, puede utilizar el siguiente código para eliminarlo de la cola:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
De manera similar, para eliminar hojas de estilo innecesarias, puedes usar el siguiente código:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Para obtener más detalles, consulte nuestro tutorial sobre cómo agregar correctamente JavaScript y CSS en WordPress.
5. Descargar estilos del editor de bloques
Usamos el editor de bloques de WordPress predeterminado en WPBeginner. Es extremadamente rápido y el equipo central de desarrollo de WordPress dedica mucho tiempo y recursos a mejorar su rendimiento.

Para mejorar aún más el rendimiento, descargamos algunos de los estilos del editor de bloques que no usamos en WPBeginner.
Esto reduce el tamaño del DOM y hace que los navegadores procesen la página solicitada más rápido.
En la terminología del navegador, el DOM es como el mapa de los elementos y subelementos de una página (títulos, texto, imágenes, hojas de estilo, scripts, etc.)
Un DOM más grande significa que el navegador tardará un poco más en procesarlo. Un DOM más pequeño se procesa rápidamente.
Sin embargo, la mejora de rendimiento resultante no es tan grande y no lo recomendamos para la mayoría de los usuarios con sitios web de WordPress más pequeños.
6. Varias mejoras de rendimiento
Además de los consejos mencionados anteriormente, también contamos con mejores prácticas para garantizar una mejor velocidad de carga de la página.
A continuación se muestran algunos que puede implementar fácilmente en su sitio web:
- Imágenes optimizadas – Nuestro equipo se asegura de que las capturas de pantalla, las imágenes y los medios que cargamos estén altamente optimizados para reducir el tamaño del archivo. Consulte nuestra guía sobre cómo optimizar imágenes para WordPress.
- Optimizar trabajos cron – Los trabajos cron son tareas programadas de WordPress que se ejecutan en segundo plano para buscar actualizaciones, publicar publicaciones programadas, etc. Los complementos de WordPress también pueden agregar sus propios procesos en segundo plano. La optimización de los trabajos cron reduce la carga del servidor y mejora el rendimiento.
- Reducir las solicitudes HTTP externas – Es posible que algunos complementos y herramientas que utilice necesiten cargar archivos desde dominios externos. Demasiadas de estas solicitudes pueden aumentar el tiempo de carga de la página. Para solucionar este problema, puede ver nuestro tutorial sobre cómo deshabilitar los archivos CSS y JavaScript de sus complementos.
Para obtener una descripción general más detallada de estos métodos y otras estrategias para mejorar el tiempo de carga de la página, puede seguir nuestra guía completa sobre la velocidad y el rendimiento de WordPress.
Esperamos que este artículo le haya brindado información sobre cómo aumentar la velocidad de carga de las páginas en sus sitios web. Es posible que también desee ver cómo hacemos crecer nuestra lista de correo electrónico o consultar nuestra guía de SEO de WordPress para aumentar su tráfico orgánico.

