¿Quieres crear una página de inicio personalizada en WordPress?
De forma predeterminada, WordPress muestra las últimas publicaciones de su blog en la página de inicio. Sin embargo, este diseño no deja la mejor impresión. Es por eso que recomendamos crear una página de inicio personalizada que destaque el contenido, los productos, los servicios y más populares de su sitio.
En este artículo, le mostraremos cómo crear fácilmente una página de inicio personalizada en WordPress.

¿Qué es una página de inicio?
Una página de inicio es la primera página que ven los visitantes cuando escriben su nombre de dominio. Para muchas personas, esta página de inicio es la introducción a su empresa, blog o sitio web.

Una buena página de inicio hará que los visitantes quieran saber más sobre su sitio web. También proporcionará fácil acceso a enlaces, barras de búsqueda y menús que ayudarán a los visitantes a encontrar contenido interesante.
La página de inicio predeterminada en WordPress muestra las últimas publicaciones de su blog, que pueden ser adecuadas para blogs personales o blogueros aficionados.

Sin embargo, si dirige una empresa utilizando su sitio web de WordPress, es posible que desee crear una página de inicio personalizada para resaltar sus productos y servicios.
La buena noticia es que WordPress facilita la visualización de una página personalizada como página de inicio en lugar de la lista predeterminada de publicaciones recientes.
Cómo configurar una página personalizada como su página de inicio de WordPress
En esta guía, le mostraremos algunas formas diferentes de crear una página de inicio personalizada. Sin embargo, no importa qué método utilice, deberá cambiar la configuración de WordPress después de crear su página de inicio estática.
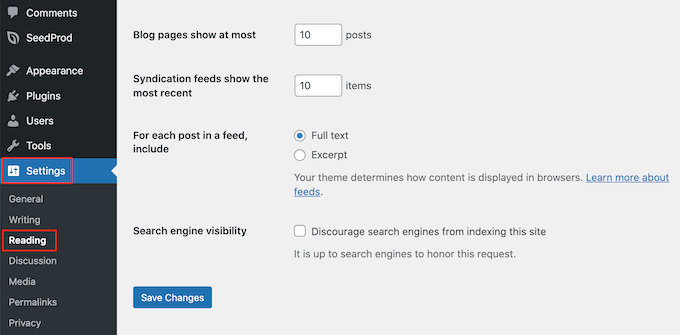
Para hacer esto solo sube Configuración » Lectura en su panel de WordPress.

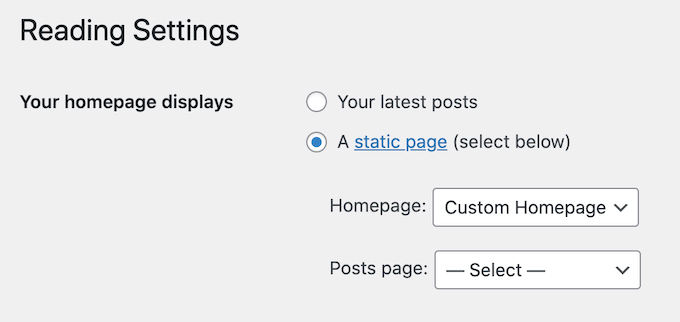
Aquí desplácese hasta “Configuración de su página de inicio” y seleccione “Una página estática”.
Ahora puede abrir el menú desplegable “Página de inicio” y elegir la página que desea utilizar como su nueva página de inicio.

Luego, simplemente desplácese hasta la parte inferior de la pantalla y haga clic en “Guardar cambios”. Ahora puede visitar su sitio para ver la nueva página de inicio personalizada en vivo.
Si tiene un blog, asegúrese de crear una página de blog separada para mostrar sus publicaciones. De lo contrario, los visitantes tendrán dificultades para encontrar sus blogs más recientes.
Dicho esto, veamos cómo diseñar una página de inicio personalizada en WordPress. Simplemente use los enlaces rápidos a continuación para ir directamente al método que desea usar:
Vídeotutorial
Regístrate en WPBeginner
Si prefieres instrucciones escritas, sigue leyendo.
Método 1: crear una plantilla de página de inicio personalizada utilizando el editor de bloques (no se requieren complementos)
Si utiliza un tema de bloque, puede diseñar una plantilla de página de inicio personalizada utilizando el editor completo del sitio.
Este método no funciona con todos los temas, por lo que si no estás usando un tema de WordPress basado en bloques, necesitarás usar uno de los otros métodos cubiertos en esta guía.
Para obtener más información sobre el uso del editor de sitio completo, consulte nuestra guía para principiantes sobre cómo editar todo su sitio de WordPress.
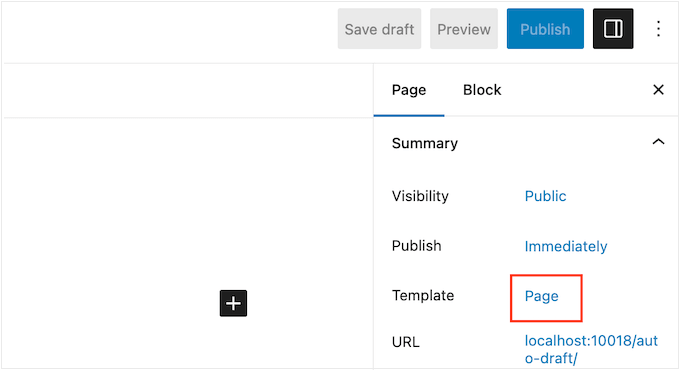
Para comenzar, simplemente cree una página nueva o abra una página existente que desee utilizar como página de inicio. En el menú de la derecha, haga clic en la pestaña “Página” y seleccione el enlace que aparece junto a “Plantilla”.
El texto exacto del enlace puede variar según el modelo que tengas actualmente.

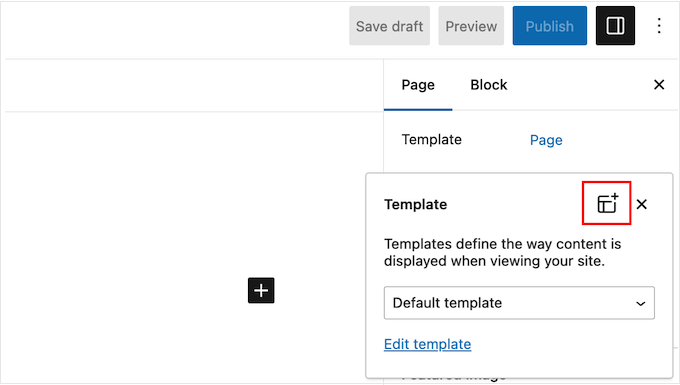
Ahora verá una ventana emergente con la plantilla actual.
Simplemente continúe y haga clic en el icono “Nueva plantilla”.

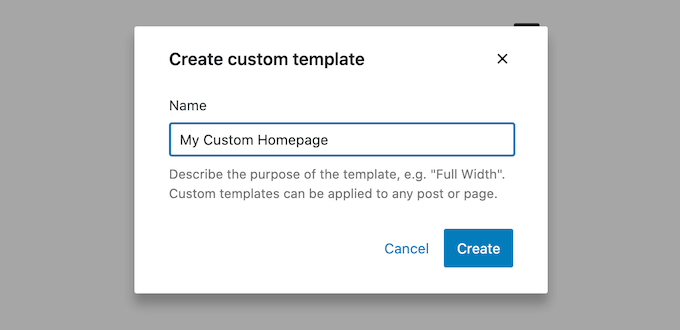
En la ventana emergente, dale un nombre a tu plantilla. El nombre es sólo como referencia, por lo que puedes usar el que quieras.
Después de eso, continúe y haga clic en “Crear” para iniciar el editor completo del sitio.

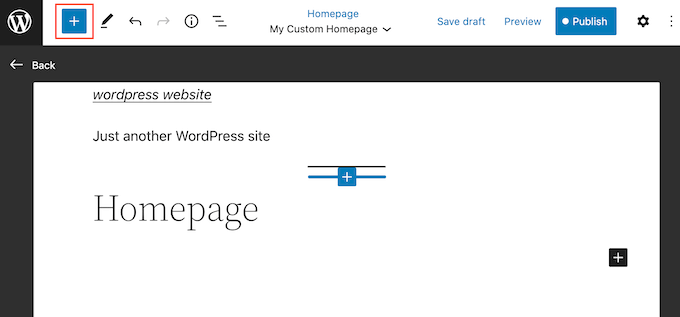
El editor de plantillas funciona de manera similar al editor de bloques estándar de WordPress.
Para agregar bloques a su página de inicio personalizada, simplemente haga clic en el botón azul “+”. Luego puedes arrastrar y soltar cualquier bloque en tu diseño.

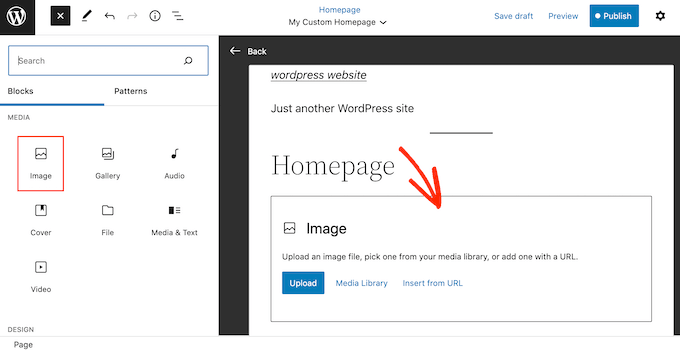
Dado que estamos creando una página de inicio personalizada, normalmente querrás comenzar agregando una imagen de alto impacto, como el logotipo o el banner de tu sitio web.
Para hacer esto, simplemente busque el bloque Imagen en el menú de la izquierda y luego agréguelo a su diseño arrastrando y soltando.

Ahora puede elegir una imagen de su biblioteca multimedia de WordPress o cargar un nuevo archivo desde su computadora.
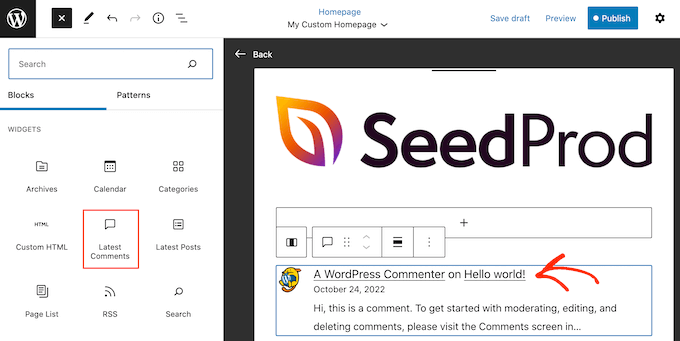
Para lograr una mayor participación, es posible que desee mostrar los comentarios recientes en su página de inicio agregando un bloque de Últimos comentarios.

Para obtener más información, consulte nuestra guía sobre cómo mostrar comentarios en la página de inicio de su tema de WordPress.
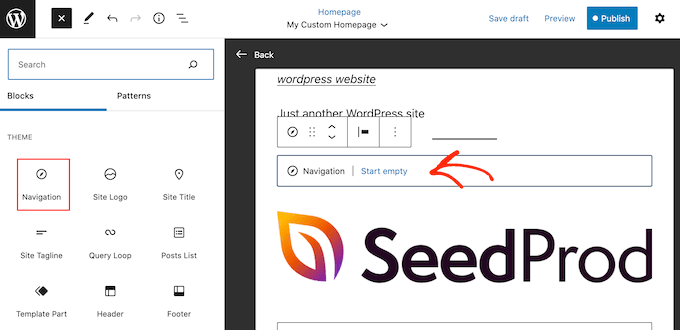
Una buena página de inicio ayuda a los visitantes a encontrar contenido interesante. Dicho esto, es una buena idea agregar un bloque de navegación a su página de inicio personalizada.

Para obtener más información, consulte nuestra guía paso a paso sobre cómo agregar menús de navegación personalizados en temas de WordPress.
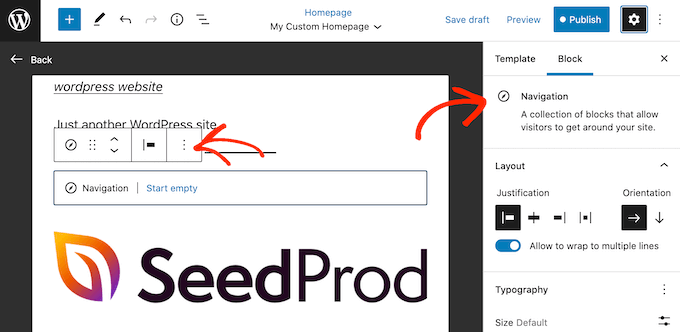
Después de agregar un bloque, asegúrese de hacer clic para seleccionarlo en el diseño. Luego puede configurar el bloque usando la configuración en el menú de la derecha y los botones en la mini barra de herramientas.

Para crear su página de inicio personalizada, simplemente continúe agregando más bloques y luego configurándolos usando la configuración completa del editor del sitio.
Por ejemplo, es posible que desees agregar bloques como Últimas publicaciones, Búsqueda, Íconos sociales, Nube de etiquetas y más.

Cuando esté satisfecho con el aspecto de la plantilla, haga clic en el botón “Publicar”.
La página creada anteriormente ahora utilizará la nueva plantilla de página de inicio. Ahora puede decirle a WordPress que use esta página como página de inicio siguiendo los pasos anteriores.
Método 2: crear una página de inicio personalizada en WordPress utilizando un creador de páginas (recomendado)
El editor basado en bloques de WordPress te permite crear una página de inicio personalizada utilizando las herramientas con las que ya estás familiarizado. Sin embargo, no funciona con todos los temas y tiene una flexibilidad y funcionalidad limitadas.
Además, si bien el personalizador de temas de WordPress existe para usuarios de temas desbloqueados, no es la opción más fácil de usar, ya que no viene con la función de arrastrar y soltar.
Si desea crear una página de inicio completamente personalizada que funcione con cualquier tema de WordPress, necesitará un complemento de creación de páginas.
Para este método usaremos SemillaProd. Es el mejor complemento de creación de páginas del mercado y le permite crear una página de inicio personalizada utilizando un simple editor de arrastrar y soltar.
También viene con más de 300 plantillas diseñadas profesionalmente y bloques listos para usar que puedes usar en tu página de inicio.
Lo primero que debes hacer es instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Al activar, debe ingresar su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd. Después de ingresar su clave de licencia, continúe y haga clic en el botón “Verificar clave”.
Crea una nueva página de inicio con SeedProd
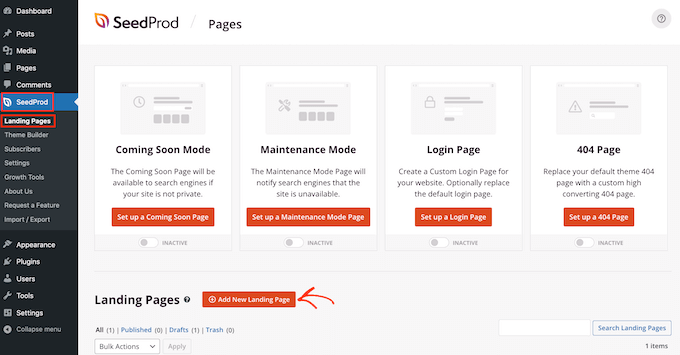
En esta etapa es necesario visitar SeedProd » Páginas y haga clic en el botón “Agregar nueva página de destino”.

A continuación, es hora de elegir una plantilla para su página de inicio personalizada. SeedProd tiene muchas plantillas diseñadas profesionalmente que puede personalizar para satisfacer las necesidades de su sitio de WordPress.
Para seleccionar una plantilla, simplemente coloque el mouse sobre ella y haga clic en el ícono “Verificar”.

Usamos la plantilla “Página de ventas de Juicy” en todas nuestras imágenes, pero puedes usar cualquier diseño.
A continuación, continúa y escribe un nombre para tu página de inicio personalizada. SeedProd creará automáticamente una URL basada en el título de la página, pero puedes cambiar esta URL a lo que quieras.
Cuando esté satisfecho con la información que ingresó, haga clic en el botón “Guardar y comenzar a editar la página”.

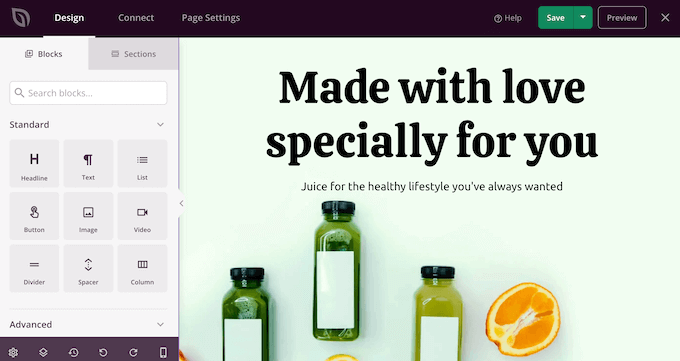
A continuación, accederá al generador de páginas de arrastrar y soltar de SeedProd, donde podrá personalizar su plantilla.
El editor de SeedProd muestra una vista previa en vivo de su proyecto a la derecha y algunas configuraciones de bloque a la izquierda.

El menú de la izquierda también tiene bloques que puedes arrastrar a tu diseño.
Por ejemplo, puede arrastrar y soltar bloques simples como botones e imágenes o usar bloques avanzados como el temporizador de cuenta regresiva, el formulario de contacto, los botones para compartir en redes sociales y más.

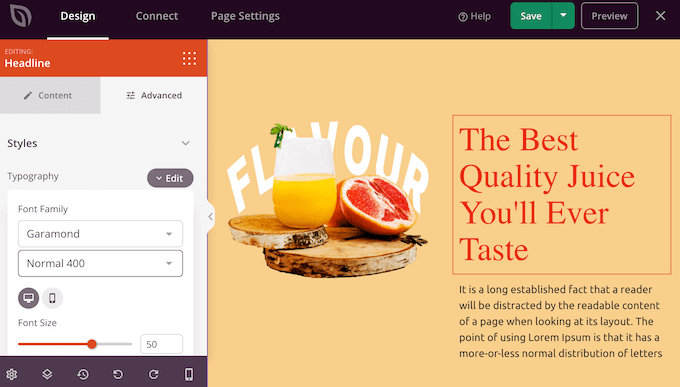
Para personalizar cualquier bloque, simplemente haga clic para seleccionarlo en el diseño.
El menú de la izquierda ahora mostrará todas las opciones de personalización para configurar ese bloque. También puedes cambiar los colores de fondo de la página, agregar imágenes de fondo o cambiar la combinación de colores y las fuentes para que se adapten mejor a tu marca.

También puedes utilizar animaciones CSS para captar la atención del visitante.
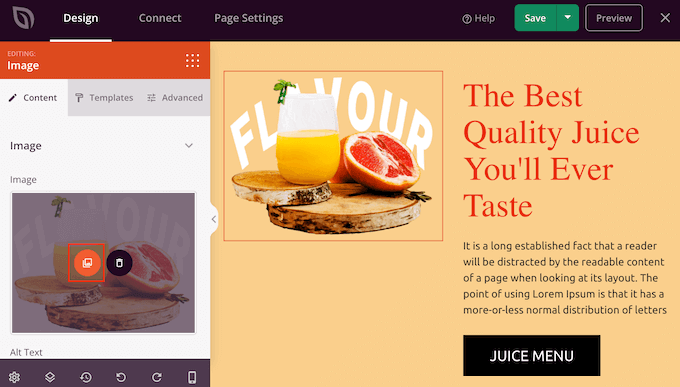
Para comenzar, recomendamos reemplazar las imágenes de marcador de posición con sus propias fotos o logotipo personalizado. Para hacer esto, simplemente haga clic para seleccionar cualquier bloque de imagen en la vista previa en vivo.
En el menú de la izquierda, haga clic en el botón “Seleccionar imagen”.

Ahora puede elegir una imagen de su biblioteca multimedia de WordPress o cargar un nuevo archivo desde su computadora.
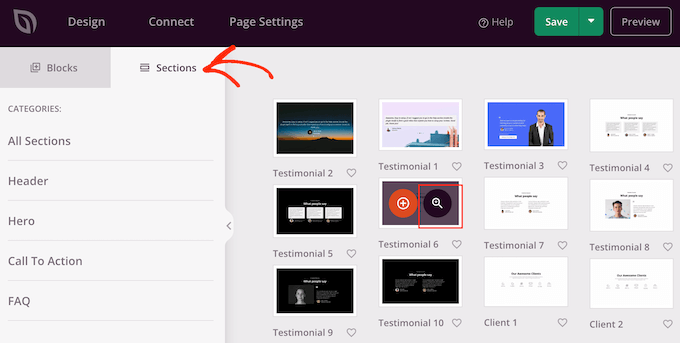
SeedProd viene con “Secciones”, que son colecciones de bloques que a menudo se usan juntos.
Por ejemplo, SeedProd tiene un encabezado, una imagen destacada, un llamado a la acción, testimonios, un formulario de contacto, preguntas frecuentes, funciones, secciones de pie de página y más. Estos pueden ayudarle a crear una página de inicio personalizada rápidamente.
Para navegar por las diferentes secciones, simplemente haga clic en la pestaña “Secciones”. Para obtener una vista previa de cualquier sección, coloque el mouse sobre ella y haga clic en el ícono de la lupa.

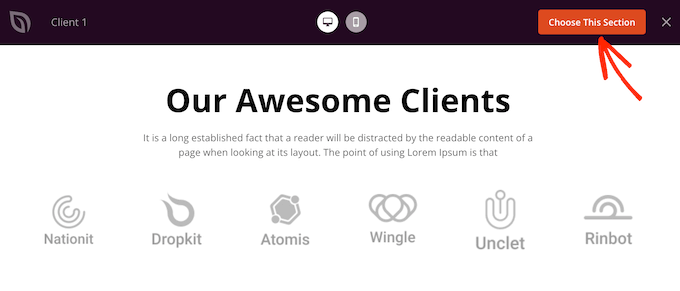
Para agregar la sección a su diseño, haga clic en “Elegir esta sección”.
Esto agregará la sección al final de su página de inicio.

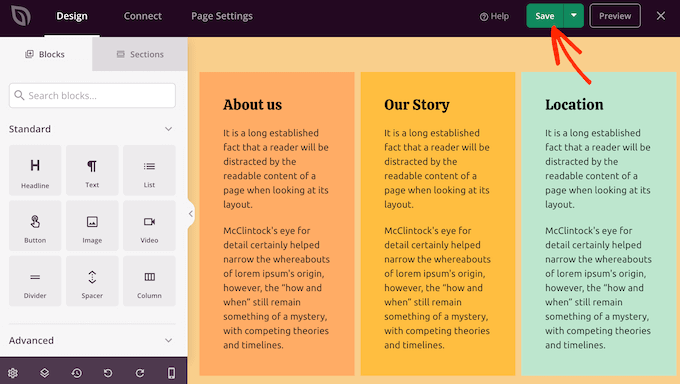
Puede mover secciones y bloques en su diseño arrastrando y soltando.
Cuando esté satisfecho con el aspecto de la página de inicio, no olvide hacer clic en el botón “Guardar” para almacenar los cambios.

Conecte su página de inicio con un servicio de marketing por correo electrónico
Si planea ejecutar una campaña de marketing por correo electrónico, la página de inicio es uno de los mejores lugares para mostrar el formulario de registro.
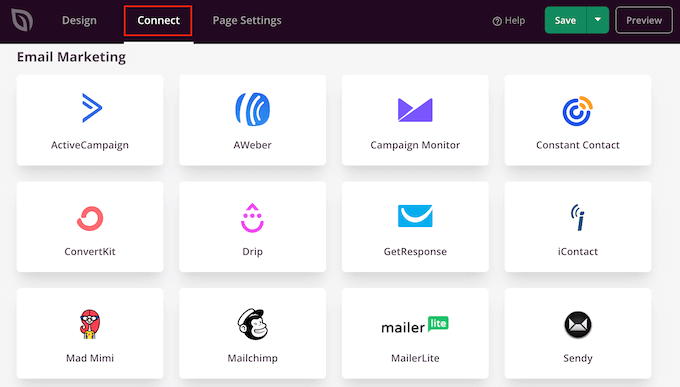
Lo mejor de SeedProd es que hace que sea muy fácil conectar su página de inicio a servicios populares de marketing por correo electrónico como Constant Contact.
Para hacer esto, simplemente haga clic en la pestaña “Conectar” y seleccione su proveedor de servicios de correo electrónico.

SeedProd ahora le mostrará cómo conectar la página de inicio a su servicio de marketing por correo electrónico.
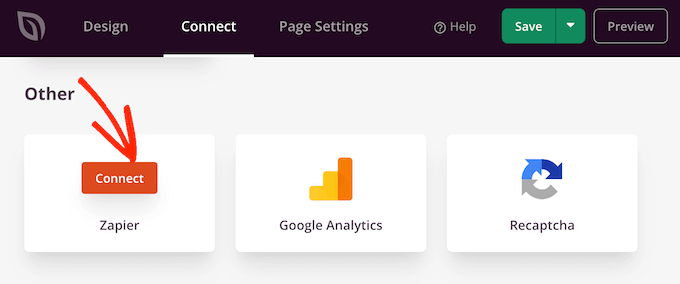
Si su proveedor no figura en la lista, no se preocupe. SeedProd funciona con Zapier, que actúa como puente entre SeedProd y más de 3000 aplicaciones más.
Simplemente desplácese hacia abajo hasta la sección “Más” y coloque el cursor sobre “Zapier”. Cuando aparezca el botón “Conectar”, haga clic y siga las instrucciones en pantalla para conectar SeedProd y Zapier.

Publica tu página de inicio de SeedProd
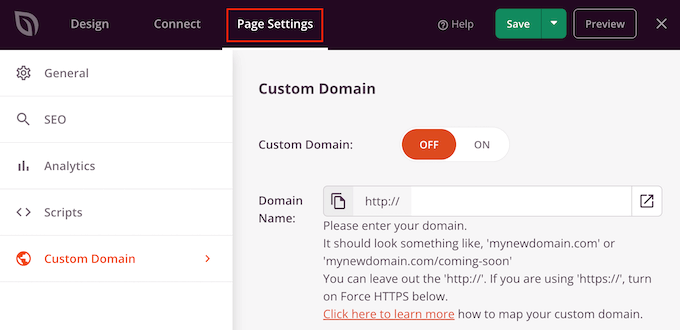
Una vez que haya realizado todos los pasos anteriores, estará listo para publicar su página de inicio personalizada. Simplemente haga clic en la pestaña “Configuración de página”.
Hay más opciones en la pestaña Configuración de página que quizás quieras examinar. Por ejemplo, puede cambiar la configuración de SEO, cambiar el título de la página y conectar un dominio personalizado.

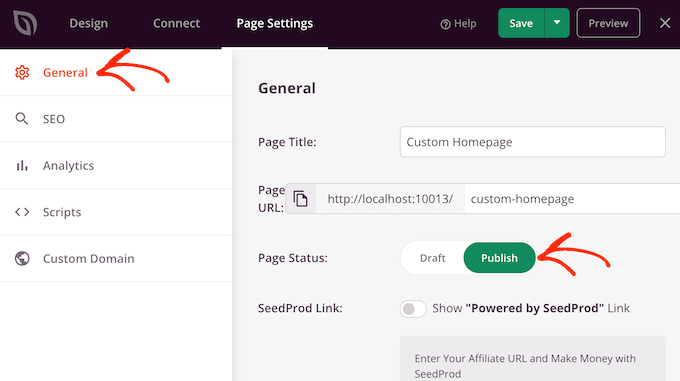
Una vez que esté satisfecho con la configuración de la página, continúe y seleccione la pestaña “General”.
Ahora puede hacer clic en el botón “Estado de la página” para cambiarlo de “Borrador” a “Publicar”.

Ahora simplemente tienes que ir a Configuración » Lectura y configure esta página como su nueva página de inicio personalizada.
Método 3: crear manualmente una página de inicio personalizada en WordPress (se requiere codificación)
Otra forma de crear una página de inicio personalizada es utilizar código, lo que le brinda control total sobre la apariencia de su sitio web. Sin embargo, este método puede resultar complicado y los errores de codificación pueden provocar todo tipo de errores comunes de WordPress.
Teniendo esto en cuenta, no recomendamos este método para principiantes.
Su tema de WordPress se compone de muchos archivos diferentes. Algunos de estos archivos se denominan plantillas y controlan el aspecto de diferentes áreas de su sitio web. Para obtener más información, consulte nuestra hoja de referencia sobre la jerarquía de plantillas de WordPress.
Una de estas plantillas se llama front-page.php.
Si su tema tiene esta plantilla, WordPress la usará automáticamente para mostrar la página de inicio. Esto significa que puede crear una página de inicio personalizada editando este archivo o reemplazándolo con un archivo nuevo.
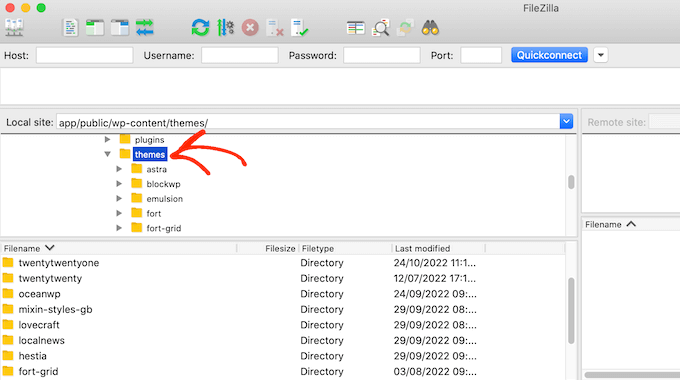
Para comenzar, necesitará un cliente FTP como FileZilla, o puede usar el administrador de archivos proporcionado por su proveedor de alojamiento de WordPress.
Si es la primera vez que utiliza FTP, puede consultar nuestra guía completa sobre cómo conectarse a su sitio a través de FTP.
Después de conectarse al servidor, vaya a /wp-content/themes/ y luego abra la carpeta de su tema actual de WordPress.

Si esta carpeta ya contiene un archivo front-page.php, puede continuar y abrir ese archivo en un editor de texto como el Bloc de notas. Luego puede realizar los cambios que desee editando el código.
Si su tema no tiene un archivo front-page.php, puede crear un nuevo archivo con el nombre front-page.php.
A continuación, sólo necesita cargar front-page.php en la carpeta del tema actual en su cuenta de alojamiento de WordPress.
Tan pronto como cargue este archivo, WordPress comenzará a usarlo para mostrar su página de inicio. Sin embargo, dado que el archivo está completamente en blanco, verá una página en blanco como página de inicio.
Para solucionar este problema, simplemente abra el archivo en una aplicación de edición de texto y comience a agregar código HTML.
Si comienza con un archivo en blanco, puede ahorrar tiempo utilizando el código y las plantillas existentes en su tema de WordPress.
Por ejemplo, normalmente tiene sentido incluir el encabezado y el pie de página del tema.
En el siguiente código de muestra, eliminamos el contenido y las barras laterales mientras recuperamos el encabezado y las plantillas de navegación del tema:
>
You custom homepage code goes here
//Fetch the theme footer template
Consejos adicionales para crear una página de inicio personalizada eficaz en WordPress
La página de inicio es la página más importante de su sitio. La gente visitará esta página para obtener más información sobre su negocio, productos y servicios.
A continuación se ofrecen algunos consejos para optimizar su página de inicio:
- Anota los objetivos que quieres alcanzar a través de tu página de inicio – A partir de ahí, puedes diseñar cada parte de la página de inicio para ayudarte a lograr este objetivo claro.
- Coloca tu contenido más importante en la parte superior – Por ejemplo, si el objetivo de su sitio web es obtener clientes potenciales, debe mostrar el formulario de generación de clientes potenciales en la parte superior de su página de inicio, debajo del encabezado.
- Mantenga el diseño de su página de inicio simple – Evite el desorden y los elementos de diseño innecesarios. De esta manera los visitantes pueden encontrar fácilmente lo que buscan.
- Mire ejemplos de sitios web populares de WordPress en busca de inspiración. – Si bien copiar nunca es una buena idea, puedes usarlos para aprender las mejores prácticas que luego puedes aplicar al diseño de tu página de inicio.
En cuanto a herramientas para mejorar tu página de inicio, tenemos varias recomendaciones. Si tiene una empresa y desea convertir visitantes en clientes, intente agregar OptinMonster a su página de inicio personalizada.
OptinMonster es el mejor complemento emergente de WordPress y herramienta de generación de leads. Le permite crear todo tipo de ventanas emergentes, barras flotantes, tapetes de bienvenida en pantalla completa, cuadros desplegables desplazables, formularios de clientes potenciales en línea personalizados, opciones gamificadas de girar para ganar y más.

Además, resulta útil realizar un seguimiento del rendimiento de su página de inicio personalizada. De esta manera, puede recopilar datos sobre cómo optimizar el diseño de su página y obtener aún más conversiones.
Ideas de monstruos es el mejor complemento para Google Analytics. Le permite instalar fácilmente Google Analytics en WordPress y muestra informes útiles directamente en su panel de administración de WordPress.

La mejor parte de usar MonsterInsights es que puede agregar el código de seguimiento de Google Analytics sin cambiar el código ni contratar a un desarrollador.
También debe facilitar que los visitantes y clientes potenciales se comuniquen con usted a través de su página de inicio. Para ello recomendamos Formularios WPque es el mejor complemento de formulario de WordPress del mercado.

Esperamos que este artículo te haya ayudado a crear una página de inicio personalizada en WordPress. Es posible que también desee ver nuestros consejos probados para aumentar el tráfico de su blog y nuestras selecciones de expertos para los mejores complementos de prueba social para WordPress.


