¿Se pregunta cómo resaltar nuevas publicaciones para los visitantes que regresan en WordPress?
Mostrar publicaciones recién publicadas en su sitio web es una forma de mantener a sus lectores actualizados y asegurarse de que no se pierdan su contenido más reciente.
En esta guía paso a paso, le mostraremos cómo resaltar nuevas publicaciones para los visitantes que regresan en WordPress.

¿Por qué resaltar nuevas publicaciones en su sitio de WordPress?
Destacar nuevas publicaciones en su sitio de WordPress ayuda a los visitantes recurrentes a descubrir fácilmente su nuevo contenido. De esta manera, no se perderán ninguna información nueva o actualizaciones que hayas agregado a tu blog.
Etiquetar nuevas publicaciones mejora la experiencia del usuario en su sitio web de WordPress. Cuando un visitante recurrente llega a su sitio web, puede detectar fácilmente qué publicaciones no ha leído aún, lo que le ahorra mucho tiempo y aumenta las visitas a la página.
Una buena experiencia de usuario en su sitio no sólo hace felices a los visitantes, sino que también ayuda con el SEO. Cuando su sitio es fácil de usar, mejora su clasificación en los motores de búsqueda y aumenta la probabilidad de que los visitantes encuentren su contenido.
Con esto en mente, veamos cómo puedes resaltar nuevas publicaciones para los visitantes que regresan en WordPress.
Le mostraremos dos métodos: uno con un complemento de WordPress y el otro con código. Puede saltar a un método específico utilizando los enlaces rápidos a continuación:
Método 1: resaltar nuevas publicaciones de WordPress con un complemento de WordPress
Este primer método utiliza el Marcar nuevas publicaciones conectar. Se lo recomendamos a principiantes absolutos porque es muy sencillo. Este complemento agregará una etiqueta para mostrar qué publicaciones de blog los visitantes de su sitio aún no han visto.
Primero, debe instalar y activar el complemento Marcar nuevas publicaciones. Si necesita ayuda, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Después de eso, ve a Configuración » Marcar nuevas publicaciones desde el área de administración de WordPress. Ahora verá la página de configuración del complemento.
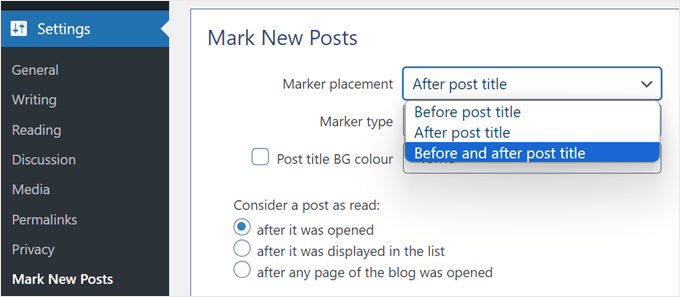
Lo que quieres hacer ahora es seleccionar dónde mostrar la etiqueta “Nuevo”. Puede seleccionar Título posterior a la publicación, Título anterior a la publicación o Título anterior y posterior a la publicación.
Descubrimos que agregar la etiqueta después del título de la publicación se verá como una notificación y captará más la atención de los usuarios, así que eso es lo que elegimos.

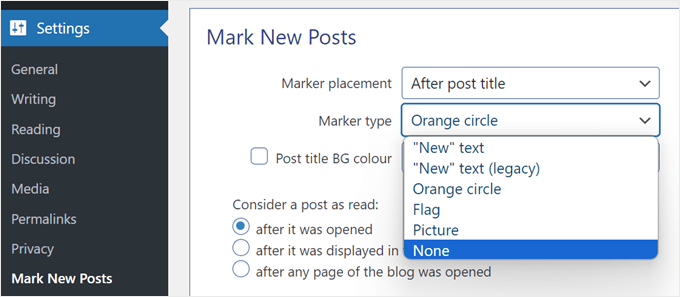
A continuación, debe elegir la apariencia del marcador en la configuración Tipo de marcador. Las opciones incluyen texto “Nuevo”, texto heredado “Nuevo”, círculo naranja, bandera, imagen o ninguna.
Asegúrese de explorar cada opción para ver cuál se adapta mejor al diseño de su sitio web.

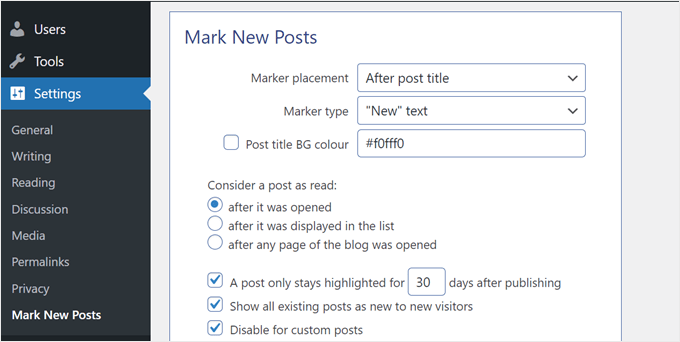
Otra configuración que puedes configurar es el color de fondo del título de la nueva publicación. Si lo habilita, cuando un lector visite una nueva publicación, verá que la sección de título de la publicación tiene un color de fondo. No consideramos necesaria esta configuración, por lo que la desactivamos.
En la configuración “Tratar una publicación como leída”, puede elegir cuándo desactivar la etiqueta de nueva publicación: después de abrirla, después de que aparezca en la lista o después de abrir cualquier página web del blog.
Sugerimos utilizar “después de abrir”. Esto significa que si un visitante no ha leído varias publicaciones y abre una, la etiqueta de nueva publicación para otras publicaciones no desaparecerá.
A continuación, puede seleccionar cuántos días la publicación debe permanecer resaltada como nueva, mostrar todas las publicaciones existentes como nuevas para los nuevos visitantes y deshabilitar el cambio de etiquetado para tipos de publicaciones personalizadas.

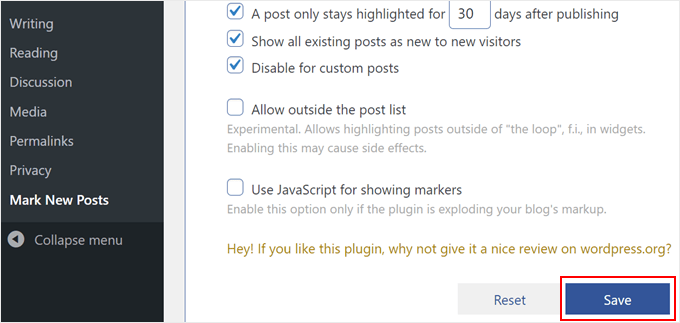
Las dos últimas configuraciones son bastante avanzadas.
Una es “Permitir fuera de la lista de publicaciones”, lo que significa que puede resaltar publicaciones fuera del bucle, como en las áreas de la barra lateral listas para widgets. Tenga cuidado al habilitar esta configuración, ya que puede crear errores de WordPress no deseados.
La otra es “Usar JavaScript para mostrar marcadores”, que sólo se recomienda si el complemento no es compatible con el tema u otros complementos utilizados en tu blog. En la mayoría de los casos, recomendamos mantener esta configuración desactivada.
Una vez que haya terminado de configurar los ajustes del complemento, simplemente haga clic en “Guardar”.

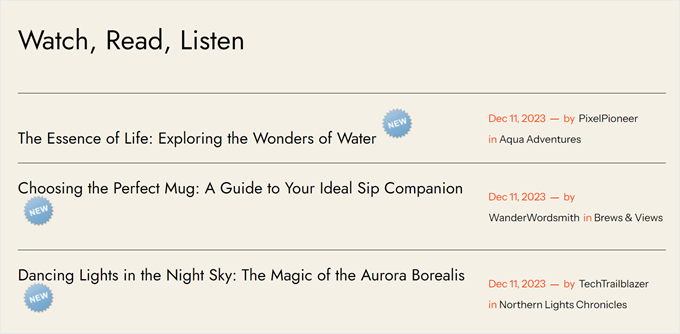
¡Y esto es todo! Continúe y visite su sitio web en modo incógnito para ver si las nuevas etiquetas para publicaciones recientes están activas.
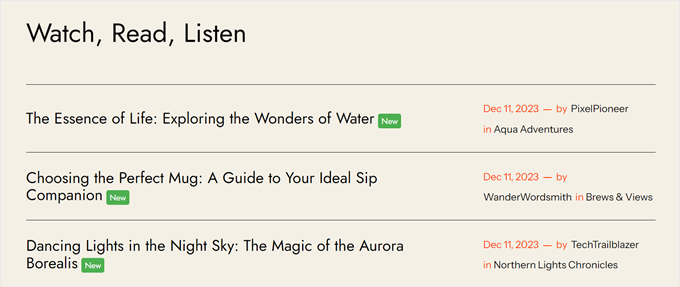
Así es como se ve en nuestro sitio web de demostración:

Método 2: resaltar nuevas publicaciones agregando código personalizado
¿No estás satisfecho con las nuevas opciones de etiqueta de publicación proporcionadas por el complemento anterior? En ese caso, puedes resaltar publicaciones nuevas usando un código personalizado.
Para los principiantes, este método puede parecer intimidante. Pero no te preocupes porque usaremos el archivo Código WP complemento para insertar de forma segura fragmentos de código en WordPress sin dañar su sitio web.
WPCode también facilita la administración de múltiples fragmentos de código personalizados, lo que será útil en nuestro caso ya que usaremos más de uno.

Lo primero que debes hacer es instalar WPCode en WordPress. Para obtener instrucciones de configuración, consulte nuestro artículo sobre cómo instalar un complemento de WordPress.
A continuación, vaya a Fragmento de código » + Agregar fragmento desde su panel de WordPress. A continuación, seleccione “Agregar su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

Ahora agreguemos un título al fragmento de código para que sea más fácil encontrarlo más adelante si es necesario. Para esto, puede llamarlo algo así como “Editor de títulos visitados por última vez en WordPress”.
Luego, seleccione “Fragmento PHP” en el menú desplegable Tipo de código.

A continuación, puedes copiar y pegar el siguiente fragmento de código:
// Define a function to modify post titles based on the last visit
function wpb_lastvisit_the_title($title, $id) {
// Check if not in the loop, a singular page, or a page post type; if true, return the original title
if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title;
// Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp
if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') {
$current = current_time('timestamp', 1);
setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN);
}
// Retrieve the 'lastvisit' cookie value
$lastvisit = $_COOKIE['lastvisit'];
// Get the publish date of the post (in Unix timestamp format)
$publish_date = get_post_time('U', true, $id);
// If the post was published after the last visit, append a new span to the title
if ($publish_date > $lastvisit) $title .= 'New';
// Return the modified or original title
return $title;
}
// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parameters
add_filter('the_title', 'wpb_lastvisit_the_title', 10, 2);
Lo que hace este fragmento es cambiar los títulos de las publicaciones de WordPress según la última vez que un usuario las visitó.
Comprueba si la página es una publicación de blog o no y, en caso contrario, mostrará el título original tal como está. Pero si es una publicación de blog, se cambiará el título.
Por lo tanto, el fragmento garantiza que exista la cookie de la última visita. De lo contrario, el código lo crea y lo establece en la hora actual. Luego, la función compara la hora de la última visita con la fecha de publicación de la publicación y agrega una etiqueta “Nuevo” al título si la publicación es más reciente que la última visita.
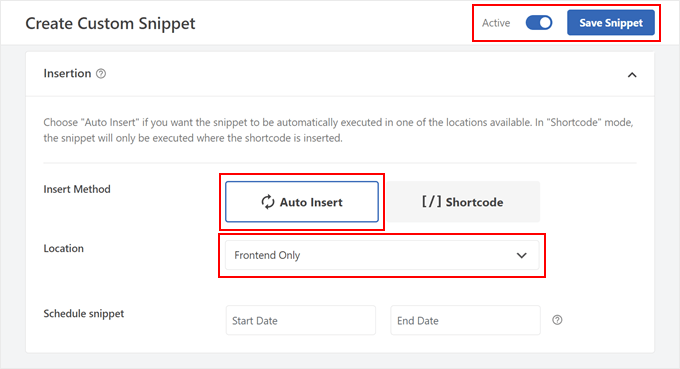
Una vez que haya insertado el fragmento de código, desplácese hacia abajo y seleccione “Inserción automática” para el método de inserción.
Aparte de eso, asegúrese de elegir “Solo frontal” para la ubicación. Esto significa que el código solo se ejecutará en la parte de su blog de WordPress con la que interactúan los visitantes, y no en su panel de administración u otros lugares.

Una vez hecho esto, puede hacer que el código esté “activo” y hacer clic en “Guardar fragmento”.
Ahora repita el paso para agregar un nuevo fragmento de código personalizado. Esta vez, el código dará forma a la etiqueta “Nuevo” que se agrega a los títulos de publicaciones recientes según la última visita de un usuario.
Por lo tanto, puede llamarlo algo así como “Nuevo estilo de etiqueta de título de publicación” y el tipo de código debe ser “Fragmento CSS”.

Luego puede copiar y pegar las siguientes líneas de código en el cuadro Vista previa del código:
/* CSS to style the "New" label in blog post titles */
.new-article {
background-color: #4CAF50; /* Green background color */
color: #ffffff; /* White text color */
padding: 2px 5px; /* Padding around the label */
margin-left: 5px; /* Adjust the margin to your preference */
border-radius: 3px; /* Rounded corners for the label */
font-size: 12px; /* Adjust the font size to your preference */
}
Este fragmento de código esencialmente personaliza la etiqueta de publicación “Nuevo” utilizando un color de fondo, color de texto, relleno, margen, radio de borde y tamaño de fuente personalizados.
Siéntase libre de ajustar estos elementos según sus preferencias a medida que avanza. Solo asegúrese de utilizar códigos de color hexadecimales o valores RGB para los colores de fondo y texto.
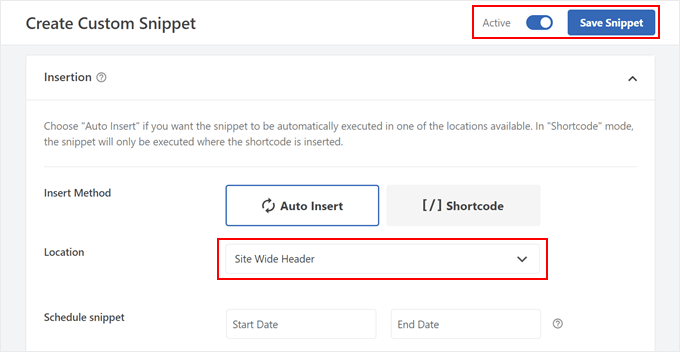
En la sección Inserción, seleccione “Encabezado de todo el sitio” como Posición. A continuación, haga que el código esté “activo” y haga clic en “Guardar fragmento”.

¡Y esto es todo! Para ver si el código funciona, puede publicar una nueva publicación de blog y visitar su sitio web en modo incógnito.
Si el código tiene éxito, deberías ver una etiqueta “Nuevo” junto a los títulos de tus publicaciones recientes.

Consejo adicional: ayude a los usuarios a descubrir contenido relevante con enlaces internos
Además de resaltar nuevas publicaciones para los visitantes que regresan, existen muchas otras formas de atraer a sus lectores.
Idealmente, desea que los visitantes vean no solo una, sino tres o más publicaciones de blog a la vez. Esto demuestra que disfrutan de su contenido y participan en la comunidad que está construyendo.
Sin embargo, a veces puede resultar difícil para los lectores encontrar contenido relevante para sus intereses. Aquí es donde entran los enlaces internos.
Los enlaces internos son enlaces que llevan a los usuarios a otras páginas o publicaciones de su sitio web.
Puedes usarlos directamente en las publicaciones de tu blog. O puede crear una sección debajo de la publicación para mostrar qué publicaciones de blog son actualmente populares entre sus lectores.
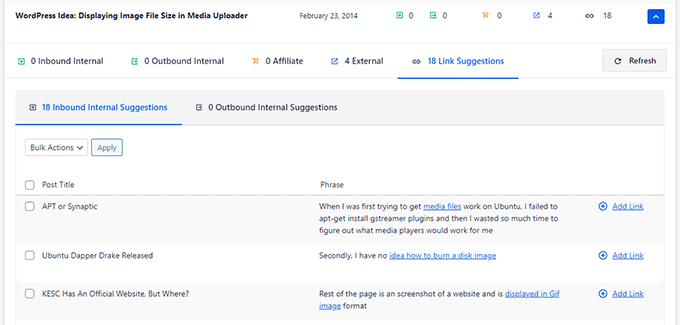
Si no está seguro de qué enlaces internos utilizar en una publicación de blog, entonces SEO todo en uno (AIOSEO) Tiene una función de asistente de enlace que puede darle algunas ideas.

Para obtener más información sobre enlaces internos, consulte nuestra guía definitiva sobre enlaces internos para SEO.
Esperamos que este artículo le haya ayudado a aprender cómo resaltar nuevas publicaciones para los visitantes que regresan en WordPress. Quizás también quieras consultar nuestra lista de verificación de SEO de WordPress para principiantes y formas sencillas de aumentar el tráfico de tu blog.

