¿Quiere crear una ventana emergente de cupón en su sitio web de WordPress?
Las ventanas emergentes de cupones son una excelente manera de convertir a los visitantes de su sitio web en clientes de pago. Hay varias formas de crear y mostrar ventanas emergentes de cupones. Sin embargo, mostrar el cupón en el momento adecuado marca una gran diferencia a la hora de convertir a los visitantes que abandonan en clientes.
En este artículo, veremos cómo agregar una ventana emergente de cupón a su sitio de WordPress o WooCommerce.

¿Por qué debería ofrecer a los visitantes un cupón?
Los propietarios de nuevos negocios a menudo temen que los cupones afecten sus ganancias. Sin embargo, los propietarios de negocios establecidos saben que ofrecer descuentos es una forma eficaz de convencer a los visitantes de que tomen una decisión en lugar de quedarse indecisos.
Ofrecer códigos de cupón lo ayuda a recuperar las ventas de carritos abandonados, convertir visitantes en clientes y realizar más ventas.
La mayoría de las plataformas de comercio electrónico como WooCommerce le permiten crear fácilmente códigos de cupón. Sin embargo, compartir estos códigos de cupón con sus clientes marca la diferencia.
Es por eso que en este artículo compartiremos dos formas diferentes de compartir cupones con sus visitantes. Estos incluyen una ventana emergente de salida del cupón y una opción para girar la rueda del cupón.
Echemos un vistazo a cómo crear una ventana emergente de cupón en WordPress o WooCommerce.
Cómo crear tu ventana emergente de cupón en WordPress
La mejor manera de crear una ventana emergente de cupón es usar OptinMonster. Es el mejor complemento emergente de WordPress y software de generación de leads del mercado.
Primero debes visitar el OptinMonster sitio web para crear una cuenta. Simplemente haga clic en el botón “Obtener OptinMonster ahora” para comenzar.

Necesitará al menos el plan de crecimiento porque incluye campañas de rueda de cupones y reglas de orientación avanzadas para sus ventanas emergentes.
A continuación, debe instalar y activar el complemento OptinMonster en su sitio de WordPress. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
El complemento actúa como un conector entre su cuenta OptinMonster y su sitio web de WordPress.
Después de activar el complemento, verá el asistente de configuración de OptinMonster. Continúe y haga clic en el botón “Conectar su cuenta existente”.

Ahora se abrirá una nueva ventana donde deberá conectar su sitio de WordPress con OptinMonster.
Simplemente haga clic en el botón “Conectarse a WordPress” para continuar.

También puede conectar su tienda WooCommerce con OptinMonster. Solo asegúrate de tener una tienda de comercio electrónico configurada en WordPress.
Primero tendrás que ir a OptinMonster »Configuración desde su panel de administración de WordPress.
A continuación, vaya a la pestaña “General” y haga clic en el botón “Generar claves automáticamente + Conectar WooCommerce”.

WooCommerce ahora generará claves automáticamente y se conectará a su cuenta OptinMonster.
Ahora está listo para crear su primera campaña emergente de cupones.
Creando tu campaña emergente de cupones
Para crear una campaña, puedes ir a OptinMonster »Campañas desde su panel de WordPress y luego haga clic en el botón “Crea tu primera campaña”.

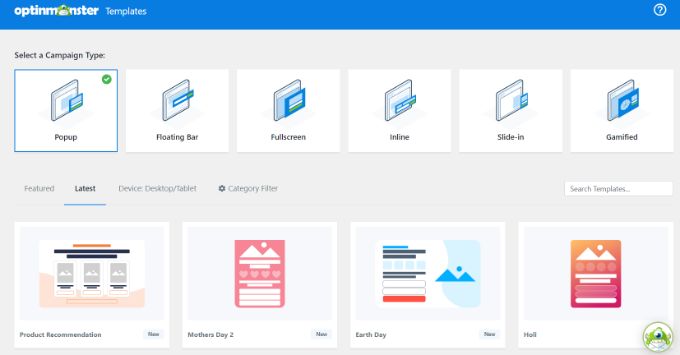
En la siguiente pantalla, OptinMonster le mostrará diferentes tipos y plantillas de campañas.
Primero, deberá elegir un tipo de campaña. Usaremos “Popup”, que debería ser la selección predeterminada.

A continuación, se le pedirá que seleccione una plantilla.
OptinMonster tiene una amplia gama de plantillas para elegir, con muchos diseños y combinaciones de colores diferentes. La plantilla “Cupón” es perfecta para crear esta ventana emergente. Sin embargo, puede seleccionar una plantilla diferente si lo prefiere.
Puede utilizar el cuadro de búsqueda para encontrar la plantilla de cupón o desplazarse hacia abajo en la página.

A continuación, coloque el cursor sobre la plantilla y haga clic en el botón “Usar plantilla”.
El último paso antes de crear la ventana emergente de su cupón es nombrar su campaña. Después de ingresar un nombre, haga clic en el botón “Comenzar a construir”.

Diseña tu ventana emergente de cupón
Después de hacer clic en “Comenzar a crear”, verá el creador de campañas de arrastrar y soltar.
Puedes usarlo para agregar diferentes bloques a tu plantilla y cambiar el texto, los colores y el diseño del cupón como quieras.

También puede hacer clic en cualquier elemento del diseño para editarlo aún más. Aquí hemos cambiado el texto y le hemos dado un color diferente.
Tan pronto como realice cambios, verá actualizaciones en tiempo real en la plantilla emergente del cupón.

Es posible que desees experimentar con diferentes fuentes y colores para que tu texto se destaque en la ventana emergente o coincida con tu marca.
Fuera del texto y los elementos dentro de la ventana emergente, también puedes cambiar el color de fondo, agregar una imagen a tu cupón, establecer el color del borde, cambiar el estilo del borde y más.

Una vez que haya completado los cambios, asegúrese de guardar su campaña haciendo clic en el botón verde “Guardar” en la parte superior de la pantalla.
Decide cómo enviar tu código de cupón
Ahora que ha configurado su ventana emergente de cupón, debe decidir cómo entregar el código de cupón a su visitante.
Hay varias formas de hacer esto en OptinMonster, pero la mejor es proporcionar el código de cupón inmediatamente a través de OptinMonster. Éxito verlo y enviarlo por correo electrónico.
De esta manera, si el visitante no está listo para comprar de inmediato, tendrá el código de cupón en su bandeja de entrada de correo electrónico para poder consultarlo fácilmente más adelante.
De forma predeterminada, la ventana emergente de su cupón ya está diseñada para utilizar la “Vista de éxito” tan pronto como se hace clic en el botón. Para comprobarlo, puede hacer clic en el botón y luego ver la opción “Ir a Ver” en el lado izquierdo de la pantalla.

Si deseas una acción diferente para el botón, puedes cambiarla aquí. Sin embargo, para su primer cupón, le recomendamos seguir con la configuración predeterminada.
Integración de OptinMonster con su lista de correo electrónico
Para enviar automáticamente su código de cupón por correo electrónico y agregar al visitante a su lista de correo electrónico, deberá integrar OptinMonster con un servicio de marketing por correo electrónico.
Constant Contact es un excelente servicio para usar con OptinMonster y los lectores de WPBeginner pueden obtener un 20% de descuento en sus primeros 3 meses usando este cupón.
Sin embargo, si utiliza un servicio de correo electrónico diferente, OptinMonster se integra con prácticamente todos los proveedores principales.
Simplemente vaya a la pestaña “Integración” y haga clic en el botón “+ Agregar nueva integración” para agregar su servicio de marketing por correo electrónico.

Una vez que haya hecho eso, puede configurar un correo electrónico automático para enviar cada vez que alguien se registre en su lista de correo electrónico a través de la ventana emergente del cupón.
Consejo adicional: cambie su plantilla de visualización de éxito
Puede ver y editar la plantilla “Ver éxito” volviendo al archivo Proyecto la pestaña de su campaña y haciendo clic en la opción “Exitosa” en la parte inferior de la pantalla.
La configuración predeterminada se ve así, pero puedes cambiarla como quieras, tal como cambiaste la ventana emergente del cupón.

Cambiar las reglas de visualización de la ventana emergente de cupones
De forma predeterminada, la ventana emergente de su cupón aparecerá a los visitantes después de que hayan estado en cualquier página de su sitio durante 5 segundos.
Si desea cambiarlo, vaya a la pestaña “Reglas de visualización”.

Puede establecer las reglas de visualización que desee, pero una excelente opción para probar es Intención de salida®.
Esta tecnología especial de OptinMonster puede comprender cuándo un visitante está a punto de abandonar su sitio y mostrarle la ventana emergente de su cupón en el momento justo.
Puede agregar intención de salida seleccionando “salida detectada” en el menú desplegable y eligiendo en qué dispositivos mostrar la campaña. De forma predeterminada, estará configurado para aparecer en todos los dispositivos.

También existe una opción para controlar la sensibilidad de la intención de salida.
A continuación, desplácese hacia abajo y elija las páginas donde desea mostrar su campaña.
Por ejemplo, puede utilizar la “ruta URL actual” predeterminada y seleccionar la opción “es cualquier página”. De esta manera, su campaña aparecerá en todo su sitio web.

Después de agregar reglas de visualización, puede hacer clic en el botón “Siguiente paso”.
OptinMonster también ofrece opciones para reproducir un efecto de sonido y mostrar una animación cuando aparece la ventana emergente del cupón.

Ahora puede hacer clic en el botón “Siguiente paso”.
En la siguiente pantalla verá un resumen de sus reglas de visualización. No olvide hacer clic en el botón “Guardar” para guardar su configuración.

Una vez que esté satisfecho con la ventana emergente del cupón, puede ir a la pestaña “Publicar” en la parte superior.
A continuación, simplemente asegúrese de que “Publicar” esté seleccionado en la sección “Estado de publicación”.

No olvide hacer clic en el botón “Guardar” de arriba y cerrar el creador de campañas.
Ahora puede visitar su sitio web para ver la ventana emergente del cupón en acción.

Crear una rueda de cupones Girar para ganar
Una rueda de cupones que gira para ganar es una excelente manera de hacer que sus cupones sean más interesantes y divertidos para los visitantes de su sitio. Es como un minijuego al que los visitantes pueden jugar para ganar un descuento u otro bono.
Tus opciones de girar para ganar podrían incluir cosas como 10% de descuento, 20% de descuento, envío gratis, una prueba gratuita o lo que quieras ofrecer.
OptinMonster ofrece un tipo de campaña “gamificada” que le permite crear ventanas emergentes giratorias.

A continuación, desplácese hacia abajo y seleccione uno de los diseños de ruedas.
El complemento tiene varios modelos de giros para ganar. Simplemente coloque el cursor sobre una plantilla y haga clic en el botón “Usar plantilla”.

A continuación, continúe y cambie cualquier aspecto de la rueda de cupones.
Para cambiar las opciones en la rueda de cupones, deberá hacer clic en el botón “Personalizar secciones de la rueda” en el lado izquierdo.

Luego puede escribir cualquier texto como Etiqueta para cada opción y agregar el código de cupón para cada opción ganadora.
Tenga en cuenta que la “posibilidad de ganar” se determina automáticamente. Si cambia el interruptor a una o más de las opciones “Puede ganar”, OpinMonster volverá a calcular sus posibilidades de ganar.

Si necesita más ayuda para crear su rueda de cupones y agregarla a su sitio, consulte nuestra publicación sobre cómo agregar opciones de giro para ganar en WordPress y WooCommerce, que explica el proceso con más detalle.
Luego puede visitar su sitio web para ver la ventana emergente del cupón de girar para ganar en acción.

Esperamos que este artículo le haya ayudado a aprender cómo crear una ventana emergente de cupón en WordPress. También puedes echar un vistazo a nuestra selección de los mejores complementos de WooCommerce o nuestra guía sobre cómo agregar notificaciones automáticas a tu sitio de WordPress.


